13 změnil soubory, kde provedl 32 přidání a 24 odebrání
binární
src/assets/vehicle/allDetails1.png
Zobrazit soubor
binární
src/assets/vehicle/allDetails2.png
Zobrazit soubor
binární
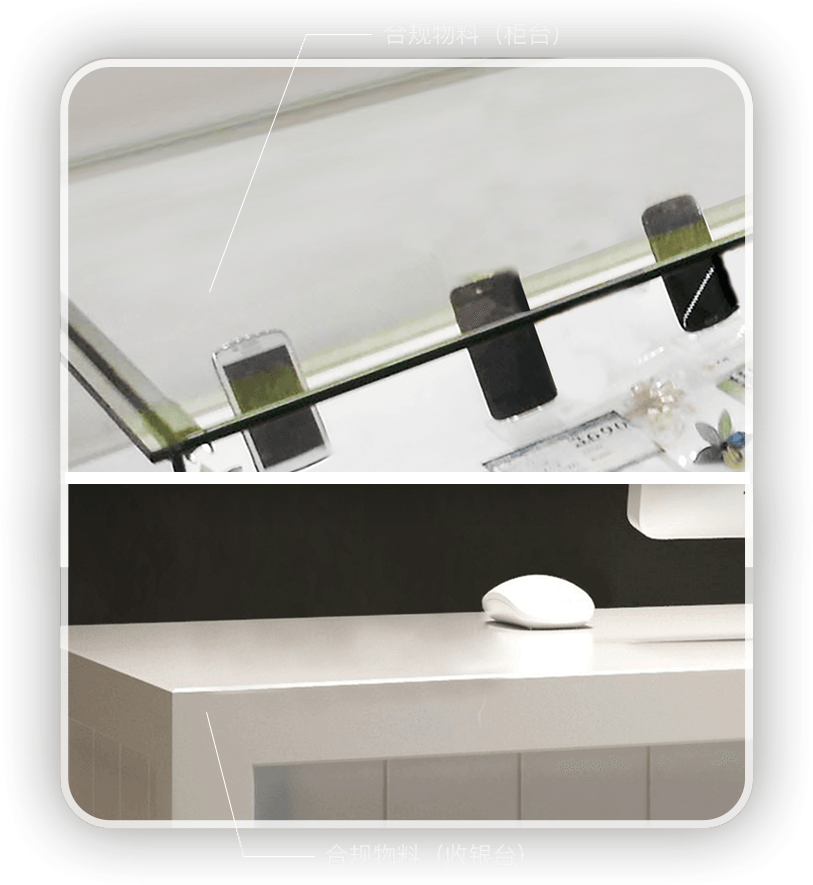
src/assets/vehicle/complianceContImg.png
Zobrazit soubor
binární
src/assets/vehicle/imgWord1_2_1.png
Zobrazit soubor
binární
src/assets/vehicle/imgWord1_3_2.png
Zobrazit soubor
+ 1
- 1
src/plugins/slide.js
Zobrazit soubor
| [] | [] | ||||
| ],//家电门店 | ],//家电门店 | ||||
| [ | [ | ||||
| ["criterion-shop","criterion-showarea","criterion-money","compliance","criterion-allDetails"], | |||||
| ["criterion-shop","criterion-showarea","criterion-money","criterion-compliance","criterion-allDetails"], | |||||
| [] | [] | ||||
| ],//二轮车门店 | ],//二轮车门店 | ||||
| ] | ] |
+ 4
- 2
src/views/twoCart/compliance.vue
Zobrazit soubor
| .imgWord4{ | .imgWord4{ | ||||
| width: 6.43rem; | width: 6.43rem; | ||||
| height: 1.81rem; | height: 1.81rem; | ||||
| margin-left: 0.6rem; | |||||
| margin-top: 9.7rem; | |||||
| position: absolute; | |||||
| left: 0.58rem; | |||||
| top: 9.85rem; | |||||
| } | } | ||||
| .contPic{ | .contPic{ | ||||
| position: relative; | position: relative; | ||||
| height: 9.41rem; | |||||
| } | } | ||||
| .bigImg{ | .bigImg{ | ||||
| width: 8.15rem; | width: 8.15rem; |
+ 4
- 3
src/views/twoCart/criterion-money.vue
Zobrazit soubor
| .imgWord4{ | .imgWord4{ | ||||
| width: 6.49rem; | width: 6.49rem; | ||||
| height: 0.85rem; | height: 0.85rem; | ||||
| margin-left: 0.6rem; | |||||
| margin-top: 7.6rem; | |||||
| position: absolute; | |||||
| left: 0.58rem; | |||||
| top: 9.85rem; | |||||
| } | } | ||||
| .contPic{ | .contPic{ | ||||
| position: relative; | position: relative; | ||||
| width: 6.93rem; | width: 6.93rem; | ||||
| height: 6.3rem; | height: 6.3rem; | ||||
| position: absolute; | position: absolute; | ||||
| top: 0.48rem; | |||||
| top: 0.45rem; | |||||
| left: 0.3rem; | left: 0.3rem; | ||||
| } | } | ||||
| .imgLeft{ | .imgLeft{ |
+ 5
- 4
src/views/twoCart/criterion-shop.vue
Zobrazit soubor
| } | } | ||||
| .imgWord3{ | .imgWord3{ | ||||
| width: 5.68rem; | |||||
| width: 6.27rem; | |||||
| height: 0.73rem; | height: 0.73rem; | ||||
| margin-left: 0.6rem; | margin-left: 0.6rem; | ||||
| margin-top: 0.3rem; | margin-top: 0.3rem; | ||||
| .imgWord4{ | .imgWord4{ | ||||
| width: 5.72rem; | width: 5.72rem; | ||||
| height: 1.33rem; | height: 1.33rem; | ||||
| margin-left: 0.6rem; | |||||
| margin-top: 7.6rem; | |||||
| position: absolute; | |||||
| left: 0.58rem; | |||||
| top: 9.85rem; | |||||
| } | } | ||||
| .contPic{ | .contPic{ | ||||
| position: relative; | position: relative; | ||||
| width: 6.93rem; | width: 6.93rem; | ||||
| height: 6.3rem; | height: 6.3rem; | ||||
| position: absolute; | position: absolute; | ||||
| top: 0.48rem; | |||||
| top: 0.45rem; | |||||
| left: 0.3rem; | left: 0.3rem; | ||||
| } | } | ||||
| .imgLeft{ | .imgLeft{ |
+ 6
- 5
src/views/twoCart/criterion-showarea.vue
Zobrazit soubor
| } | } | ||||
| .imgWord3{ | .imgWord3{ | ||||
| width: 5.37rem; | |||||
| height: 0.73rem; | |||||
| width: 5.98rem; | |||||
| height: 0.72rem; | |||||
| margin-left: 0.6rem; | margin-left: 0.6rem; | ||||
| margin-top: 0.3rem; | margin-top: 0.3rem; | ||||
| } | } | ||||
| .imgWord4{ | .imgWord4{ | ||||
| width: 5.81rem; | width: 5.81rem; | ||||
| height: 1.34rem; | height: 1.34rem; | ||||
| margin-left: 0.6rem; | |||||
| margin-top: 7.6rem; | |||||
| position: absolute; | |||||
| left: 0.58rem; | |||||
| top: 9.85rem; | |||||
| } | } | ||||
| .contPic{ | .contPic{ | ||||
| position: relative; | position: relative; | ||||
| width: 6.93rem; | width: 6.93rem; | ||||
| height: 6.3rem; | height: 6.3rem; | ||||
| position: absolute; | position: absolute; | ||||
| top: 0.48rem; | |||||
| top: 0.45rem; | |||||
| left: 0.3rem; | left: 0.3rem; | ||||
| } | } | ||||
| .imgLeft{ | .imgLeft{ |
+ 4
- 3
src/views/twoCart/high-money.vue
Zobrazit soubor
| .imgWord4{ | .imgWord4{ | ||||
| width: 4.82rem; | width: 4.82rem; | ||||
| height: 0.85rem; | height: 0.85rem; | ||||
| margin-left: 0.6rem; | |||||
| margin-top: 7.6rem; | |||||
| position: absolute; | |||||
| left: 0.58rem; | |||||
| top: 9.85rem; | |||||
| } | } | ||||
| .contPic{ | .contPic{ | ||||
| position: relative; | position: relative; | ||||
| width: 6.93rem; | width: 6.93rem; | ||||
| height: 6.3rem; | height: 6.3rem; | ||||
| position: absolute; | position: absolute; | ||||
| top: 0.48rem; | |||||
| top: 0.45rem; | |||||
| left: 0.3rem; | left: 0.3rem; | ||||
| } | } | ||||
| .imgLeft{ | .imgLeft{ |
+ 4
- 3
src/views/twoCart/high-shop.vue
Zobrazit soubor
| .imgWord4{ | .imgWord4{ | ||||
| width: 6.02rem; | width: 6.02rem; | ||||
| height: 1.33rem; | height: 1.33rem; | ||||
| margin-left: 0.6rem; | |||||
| margin-top: 7.6rem; | |||||
| position: absolute; | |||||
| left: 0.58rem; | |||||
| top: 9.85rem; | |||||
| } | } | ||||
| .contPic{ | .contPic{ | ||||
| position: relative; | position: relative; | ||||
| width: 6.93rem; | width: 6.93rem; | ||||
| height: 6.3rem; | height: 6.3rem; | ||||
| position: absolute; | position: absolute; | ||||
| top: 0.48rem; | |||||
| top: 0.45rem; | |||||
| left: 0.3rem; | left: 0.3rem; | ||||
| } | } | ||||
| .imgLeft{ | .imgLeft{ |
+ 4
- 3
src/views/twoCart/high-showarea.vue
Zobrazit soubor
| .imgWord4{ | .imgWord4{ | ||||
| width: 5.81rem; | width: 5.81rem; | ||||
| height: 1.34rem; | height: 1.34rem; | ||||
| margin-left: 0.6rem; | |||||
| margin-top: 7.6rem; | |||||
| position: absolute; | |||||
| left: 0.58rem; | |||||
| top: 9.85rem; | |||||
| } | } | ||||
| .contPic{ | .contPic{ | ||||
| position: relative; | position: relative; | ||||
| width: 6.93rem; | width: 6.93rem; | ||||
| height: 6.3rem; | height: 6.3rem; | ||||
| position: absolute; | position: absolute; | ||||
| top: 0.48rem; | |||||
| top: 0.45rem; | |||||
| left: 0.3rem; | left: 0.3rem; | ||||
| } | } | ||||
| .imgLeft{ | .imgLeft{ |
Načítá se…