Просмотр исходного кода
Merge branch 'master' of http://www.jiyou-tech.com:3000/chenming/561_jiexin
master
91 измененных файлов: 320 добавлений и 1 удалений
+ 1
- 1
src/App.vue
Просмотреть файл
| //获取当前页面路径 | //获取当前页面路径 | ||||
| let path = this.$route.path; | let path = this.$route.path; | ||||
| //判断是否在可滑动切换页面的列表中 | //判断是否在可滑动切换页面的列表中 | ||||
| if(allPage.indexOf(path)==-1 || scrollTop){ | |||||
| if(allPage.indexOf(path)==-1 || scrollTop || this.$store.state.menuState){ | |||||
| return; | return; | ||||
| } | } | ||||
| //判断是否只可向一个方向滑动 | //判断是否只可向一个方向滑动 |
Двоичные данные
src/assets/pageArrow.png
Просмотреть файл
Двоичные данные
src/assets/vehicle/allDetails1.png
Просмотреть файл
Двоичные данные
src/assets/vehicle/allDetails2.png
Просмотреть файл
Двоичные данные
src/assets/vehicle/click1.png
Просмотреть файл
Двоичные данные
src/assets/vehicle/click1_2_1.png
Просмотреть файл
Двоичные данные
src/assets/vehicle/click1_2_2.png
Просмотреть файл
Двоичные данные
src/assets/vehicle/click1_3_1.png
Просмотреть файл
Двоичные данные
src/assets/vehicle/click1_3_2.png
Просмотреть файл
Двоичные данные
src/assets/vehicle/click1_3_3.png
Просмотреть файл
Двоичные данные
src/assets/vehicle/click2.png
Просмотреть файл
Двоичные данные
src/assets/vehicle/click2_1_1.png
Просмотреть файл
Двоичные данные
src/assets/vehicle/click2_2_1.png
Просмотреть файл
Двоичные данные
src/assets/vehicle/click2_2_2.png
Просмотреть файл
Двоичные данные
src/assets/vehicle/click2_2_3.png
Просмотреть файл
Двоичные данные
src/assets/vehicle/click2_3_1.png
Просмотреть файл
Двоичные данные
src/assets/vehicle/click2_3_2.png
Просмотреть файл
Двоичные данные
src/assets/vehicle/click2_3_3.png
Просмотреть файл
Двоичные данные
src/assets/vehicle/clickCircle.png
Просмотреть файл
Двоичные данные
src/assets/vehicle/complianceClick1.png
Просмотреть файл
Двоичные данные
src/assets/vehicle/complianceClick2.png
Просмотреть файл
Двоичные данные
src/assets/vehicle/complianceContImg.png
Просмотреть файл
Двоичные данные
src/assets/vehicle/complianceWord1.png
Просмотреть файл
Двоичные данные
src/assets/vehicle/complianceWord2.png
Просмотреть файл
Двоичные данные
src/assets/vehicle/contImg1_1.png
Просмотреть файл
Двоичные данные
src/assets/vehicle/contImg1_2.png
Просмотреть файл
Двоичные данные
src/assets/vehicle/contImg1_3.png
Просмотреть файл
Двоичные данные
src/assets/vehicle/contImg2_1.png
Просмотреть файл
Двоичные данные
src/assets/vehicle/contImg2_2.png
Просмотреть файл
Двоичные данные
src/assets/vehicle/contImg2_3.png
Просмотреть файл
Двоичные данные
src/assets/vehicle/dele.png
Просмотреть файл
Двоичные данные
src/assets/vehicle/detailsBg1.jpg
Просмотреть файл
Двоичные данные
src/assets/vehicle/detailsBg2.jpg
Просмотреть файл
Двоичные данные
src/assets/vehicle/imgBg.jpg
Просмотреть файл
Двоичные данные
src/assets/vehicle/imgWord1.png
Просмотреть файл
Двоичные данные
src/assets/vehicle/imgWord1_2_1.png
Просмотреть файл
Двоичные данные
src/assets/vehicle/imgWord1_2_2.png
Просмотреть файл
Двоичные данные
src/assets/vehicle/imgWord1_2_3.png
Просмотреть файл
Двоичные данные
src/assets/vehicle/imgWord1_3_1.png
Просмотреть файл
Двоичные данные
src/assets/vehicle/imgWord1_3_2.png
Просмотреть файл
Двоичные данные
src/assets/vehicle/imgWord1_3_3.png
Просмотреть файл
Двоичные данные
src/assets/vehicle/imgWord2.png
Просмотреть файл
Двоичные данные
src/assets/vehicle/imgWord2_1_1.png
Просмотреть файл
Двоичные данные
src/assets/vehicle/imgWord2_1_2.png
Просмотреть файл
Двоичные данные
src/assets/vehicle/imgWord2_2_1.png
Просмотреть файл
Двоичные данные
src/assets/vehicle/imgWord2_2_2.png
Просмотреть файл
Двоичные данные
src/assets/vehicle/imgWord2_2_3.png
Просмотреть файл
Двоичные данные
src/assets/vehicle/imgWord2_3_1.png
Просмотреть файл
Двоичные данные
src/assets/vehicle/imgWord2_3_2.png
Просмотреть файл
Двоичные данные
src/assets/vehicle/imgWord3.png
Просмотреть файл
Двоичные данные
src/assets/vehicle/imgWord4.png
Просмотреть файл
Двоичные данные
src/assets/vehicle/line.png
Просмотреть файл
Двоичные данные
src/assets/vehicle/mask1_1.jpg
Просмотреть файл
Двоичные данные
src/assets/vehicle/mask1_2.jpg
Просмотреть файл
Двоичные данные
src/assets/vehicle/mask1_3.jpg
Просмотреть файл
Двоичные данные
src/assets/vehicle/mask1_4.jpg
Просмотреть файл
Двоичные данные
src/assets/vehicle/mask1_5.jpg
Просмотреть файл
Двоичные данные
src/assets/vehicle/mask1_6.jpg
Просмотреть файл
Двоичные данные
src/assets/vehicle/mask1_7.jpg
Просмотреть файл
Двоичные данные
src/assets/vehicle/mask2_1.jpg
Просмотреть файл
Двоичные данные
src/assets/vehicle/mask2_2.jpg
Просмотреть файл
Двоичные данные
src/assets/vehicle/mask2_3.jpg
Просмотреть файл
Двоичные данные
src/assets/vehicle/mask2_4.jpg
Просмотреть файл
Двоичные данные
src/assets/vehicle/mask2_5.jpg
Просмотреть файл
Двоичные данные
src/assets/vehicle/mask2_6.jpg
Просмотреть файл
Двоичные данные
src/assets/vehicle/mask2_7.jpg
Просмотреть файл
Двоичные данные
src/assets/vehicle/maskCompliance.jpg
Просмотреть файл
Двоичные данные
src/assets/vehicle/showBg.jpg
Просмотреть файл
+ 2
- 0
src/components/sidebar.vue
Просмотреть файл
| // } | // } | ||||
| }, | }, | ||||
| open() { | open() { | ||||
| this.$store.state.menuState = true; | |||||
| this.$refs.sidebar.style.left = '0%'; | this.$refs.sidebar.style.left = '0%'; | ||||
| }, | }, | ||||
| close() { | close() { | ||||
| this.$store.state.menuState = false; | |||||
| this.$refs.sidebar.style.left = '-100%'; | this.$refs.sidebar.style.left = '-100%'; | ||||
| }, | }, | ||||
| show1(index) { | show1(index) { |
+ 1
- 0
src/store/index.js
Просмотреть файл
| export default new Vuex.Store({ | export default new Vuex.Store({ | ||||
| state: { | state: { | ||||
| menuState:false, | |||||
| imgBaseUrl: '', | imgBaseUrl: '', | ||||
| pagePath: [ | pagePath: [ | ||||
| [ | [ |
+ 15
- 0
src/views/appliances_high_exhibition.vue
Просмотреть файл
| <img class="pageRedDot pageRedDot2" @click="lookDetail('jiadiansanjiaolipai')" src="../assets/pageRedDot.png"> | <img class="pageRedDot pageRedDot2" @click="lookDetail('jiadiansanjiaolipai')" src="../assets/pageRedDot.png"> | ||||
| <img class="pageRedDot pageRedDot3" @click="lookDetail('baozhahua')" src="../assets/pageRedDot.png"> | <img class="pageRedDot pageRedDot3" @click="lookDetail('baozhahua')" src="../assets/pageRedDot.png"> | ||||
| </div> | </div> | ||||
| <img class="arrow" src="../assets/pageArrow.png"/> | |||||
| <sidebar class="sidebarSty"></sidebar> | <sidebar class="sidebarSty"></sidebar> | ||||
| <phoneAppliancesWin v-if="winShow" :product="product" @hiddenWin='winControl' :category="category" :detailName="detailName"></phoneAppliancesWin> | <phoneAppliancesWin v-if="winShow" :product="product" @hiddenWin='winControl' :category="category" :detailName="detailName"></phoneAppliancesWin> | ||||
| </div> | </div> | ||||
| top:0.3rem; | top:0.3rem; | ||||
| left: 0.3rem; | left: 0.3rem; | ||||
| } | } | ||||
| .arrow{ | |||||
| position: absolute; | |||||
| bottom: 0.3rem; | |||||
| left: 50%; | |||||
| transform: translateX(-50%); | |||||
| width: 0.37rem; | |||||
| height: 0.33rem; | |||||
| animation: arrowAni 1s linear infinite; | |||||
| } | |||||
| @keyframes arrowAni { | |||||
| 0%{bottom: 0.3rem} | |||||
| 50%{bottom: 0.1rem} | |||||
| 100%{bottom: 0.3rem} | |||||
| } | |||||
| </style> | </style> |
+ 15
- 0
src/views/appliances_high_outside.vue
Просмотреть файл
| <img class="pageRedDot pageRedDot2" @click="lookDetail('mentiedaban')" src="../assets/pageRedDot.png"> | <img class="pageRedDot pageRedDot2" @click="lookDetail('mentiedaban')" src="../assets/pageRedDot.png"> | ||||
| <img class="pageRedDot pageRedDot3" @click="lookDetail('yilabao')" src="../assets/pageRedDot.png"> | <img class="pageRedDot pageRedDot3" @click="lookDetail('yilabao')" src="../assets/pageRedDot.png"> | ||||
| </div> | </div> | ||||
| <img class="arrow" src="../assets/pageArrow.png"/> | |||||
| <sidebar class="sidebarSty"></sidebar> | <sidebar class="sidebarSty"></sidebar> | ||||
| <phoneAppliancesWin v-if="winShow" :product="product" @hiddenWin='winControl' :category="category" :detailName="detailName"></phoneAppliancesWin> | <phoneAppliancesWin v-if="winShow" :product="product" @hiddenWin='winControl' :category="category" :detailName="detailName"></phoneAppliancesWin> | ||||
| </div> | </div> | ||||
| top:0.3rem; | top:0.3rem; | ||||
| left: 0.3rem; | left: 0.3rem; | ||||
| } | } | ||||
| .arrow{ | |||||
| position: absolute; | |||||
| bottom: 0.3rem; | |||||
| left: 50%; | |||||
| transform: translateX(-50%); | |||||
| width: 0.37rem; | |||||
| height: 0.33rem; | |||||
| animation: arrowAni 1s linear infinite; | |||||
| } | |||||
| @keyframes arrowAni { | |||||
| 0%{bottom: 0.3rem} | |||||
| 50%{bottom: 0.1rem} | |||||
| 100%{bottom: 0.3rem} | |||||
| } | |||||
| </style> | </style> |
+ 15
- 0
src/views/appliances_high_pay.vue
Просмотреть файл
| <img class="contentImg" src="../assets/appliances/high/pay.png"> | <img class="contentImg" src="../assets/appliances/high/pay.png"> | ||||
| <img class="pageRedDot pageRedDot1" @click="lookDetail('pvclipai')" src="../assets/pageRedDot.png"> | <img class="pageRedDot pageRedDot1" @click="lookDetail('pvclipai')" src="../assets/pageRedDot.png"> | ||||
| </div> | </div> | ||||
| <img class="arrow" src="../assets/pageArrow.png"/> | |||||
| <sidebar class="sidebarSty"></sidebar> | <sidebar class="sidebarSty"></sidebar> | ||||
| <phoneAppliancesWin v-if="winShow" :product="product" @hiddenWin='winControl' :category="category" :detailName="detailName"></phoneAppliancesWin> | <phoneAppliancesWin v-if="winShow" :product="product" @hiddenWin='winControl' :category="category" :detailName="detailName"></phoneAppliancesWin> | ||||
| </div> | </div> | ||||
| top:0.3rem; | top:0.3rem; | ||||
| left: 0.3rem; | left: 0.3rem; | ||||
| } | } | ||||
| .arrow{ | |||||
| position: absolute; | |||||
| bottom: 0.3rem; | |||||
| left: 50%; | |||||
| transform: translateX(-50%); | |||||
| width: 0.37rem; | |||||
| height: 0.33rem; | |||||
| animation: arrowAni 1s linear infinite; | |||||
| } | |||||
| @keyframes arrowAni { | |||||
| 0%{bottom: 0.3rem} | |||||
| 50%{bottom: 0.1rem} | |||||
| 100%{bottom: 0.3rem} | |||||
| } | |||||
| </style> | </style> |
+ 15
- 0
src/views/appliances_standard_exhibition.vue
Просмотреть файл
| <img class="pageRedDot pageRedDot3" @click="lookDetail('kongtiaotiezhi')" src="../assets/pageRedDot.png"> | <img class="pageRedDot pageRedDot3" @click="lookDetail('kongtiaotiezhi')" src="../assets/pageRedDot.png"> | ||||
| <img class="pageRedDot pageRedDot4" @click="lookDetail('dianshisanjiaotie')" src="../assets/pageRedDot.png"> | <img class="pageRedDot pageRedDot4" @click="lookDetail('dianshisanjiaotie')" src="../assets/pageRedDot.png"> | ||||
| </div> | </div> | ||||
| <img class="arrow" src="../assets/pageArrow.png"/> | |||||
| <sidebar class="sidebarSty"></sidebar> | <sidebar class="sidebarSty"></sidebar> | ||||
| <phoneAppliancesWin v-if="winShow" :product="product" @hiddenWin='winControl' :category="category" :detailName="detailName"></phoneAppliancesWin> | <phoneAppliancesWin v-if="winShow" :product="product" @hiddenWin='winControl' :category="category" :detailName="detailName"></phoneAppliancesWin> | ||||
| </div> | </div> | ||||
| top:0.3rem; | top:0.3rem; | ||||
| left: 0.3rem; | left: 0.3rem; | ||||
| } | } | ||||
| .arrow{ | |||||
| position: absolute; | |||||
| bottom: 0.3rem; | |||||
| left: 50%; | |||||
| transform: translateX(-50%); | |||||
| width: 0.37rem; | |||||
| height: 0.33rem; | |||||
| animation: arrowAni 1s linear infinite; | |||||
| } | |||||
| @keyframes arrowAni { | |||||
| 0%{bottom: 0.3rem} | |||||
| 50%{bottom: 0.1rem} | |||||
| 100%{bottom: 0.3rem} | |||||
| } | |||||
| </style> | </style> |
+ 15
- 0
src/views/appliances_standard_outside.vue
Просмотреть файл
| <img class="pageRedDot pageRedDot2" @click="lookDetail('mentie')" src="../assets/pageRedDot.png"> | <img class="pageRedDot pageRedDot2" @click="lookDetail('mentie')" src="../assets/pageRedDot.png"> | ||||
| <img class="pageRedDot pageRedDot3" @click="lookDetail('yimitie')" src="../assets/pageRedDot.png"> | <img class="pageRedDot pageRedDot3" @click="lookDetail('yimitie')" src="../assets/pageRedDot.png"> | ||||
| </div> | </div> | ||||
| <img class="arrow" src="../assets/pageArrow.png"/> | |||||
| <sidebar class="sidebarSty"></sidebar> | <sidebar class="sidebarSty"></sidebar> | ||||
| <phoneAppliancesWin v-if="winShow" :product="product" @hiddenWin='winControl' :category="category" :detailName="detailName"></phoneAppliancesWin> | <phoneAppliancesWin v-if="winShow" :product="product" @hiddenWin='winControl' :category="category" :detailName="detailName"></phoneAppliancesWin> | ||||
| </div> | </div> | ||||
| top:0.3rem; | top:0.3rem; | ||||
| left: 0.3rem; | left: 0.3rem; | ||||
| } | } | ||||
| .arrow{ | |||||
| position: absolute; | |||||
| bottom: 0.3rem; | |||||
| left: 50%; | |||||
| transform: translateX(-50%); | |||||
| width: 0.37rem; | |||||
| height: 0.33rem; | |||||
| animation: arrowAni 1s linear infinite; | |||||
| } | |||||
| @keyframes arrowAni { | |||||
| 0%{bottom: 0.3rem} | |||||
| 50%{bottom: 0.1rem} | |||||
| 100%{bottom: 0.3rem} | |||||
| } | |||||
| </style> | </style> |
+ 15
- 0
src/views/appliances_standard_pay.vue
Просмотреть файл
| <img class="contentImg" src="../assets/appliances/standard/pay.png"> | <img class="contentImg" src="../assets/appliances/standard/pay.png"> | ||||
| <img class="pageRedDot pageRedDot1" @click="lookDetail('zhizhitaika')" src="../assets/pageRedDot.png"> | <img class="pageRedDot pageRedDot1" @click="lookDetail('zhizhitaika')" src="../assets/pageRedDot.png"> | ||||
| </div> | </div> | ||||
| <img class="arrow" src="../assets/pageArrow.png"/> | |||||
| <sidebar class="sidebarSty"></sidebar> | <sidebar class="sidebarSty"></sidebar> | ||||
| <phoneAppliancesWin v-if="winShow" :product="product" @hiddenWin='winControl' :category="category" :detailName="detailName"></phoneAppliancesWin> | <phoneAppliancesWin v-if="winShow" :product="product" @hiddenWin='winControl' :category="category" :detailName="detailName"></phoneAppliancesWin> | ||||
| </div> | </div> | ||||
| top:0.3rem; | top:0.3rem; | ||||
| left: 0.3rem; | left: 0.3rem; | ||||
| } | } | ||||
| .arrow{ | |||||
| position: absolute; | |||||
| bottom: 0.3rem; | |||||
| left: 50%; | |||||
| transform: translateX(-50%); | |||||
| width: 0.37rem; | |||||
| height: 0.33rem; | |||||
| animation: arrowAni 1s linear infinite; | |||||
| } | |||||
| @keyframes arrowAni { | |||||
| 0%{bottom: 0.3rem} | |||||
| 50%{bottom: 0.1rem} | |||||
| 100%{bottom: 0.3rem} | |||||
| } | |||||
| </style> | </style> |
+ 15
- 0
src/views/phone_high_counter.vue
Просмотреть файл
| <img class="pageRedDot pageRedDot2" @click="lookDetail('shoujibeitie')" src="../assets/pageRedDot.png"> | <img class="pageRedDot pageRedDot2" @click="lookDetail('shoujibeitie')" src="../assets/pageRedDot.png"> | ||||
| <img class="pageRedDot pageRedDot3" @click="lookDetail('guitaitie')" src="../assets/pageRedDot.png"> | <img class="pageRedDot pageRedDot3" @click="lookDetail('guitaitie')" src="../assets/pageRedDot.png"> | ||||
| </div> | </div> | ||||
| <img class="arrow" src="../assets/pageArrow.png"/> | |||||
| <sidebar class="sidebarSty"></sidebar> | <sidebar class="sidebarSty"></sidebar> | ||||
| <phoneAppliancesWin v-if="winShow" :product="product" @hiddenWin='winControl' :category="category" :detailName="detailName"></phoneAppliancesWin> | <phoneAppliancesWin v-if="winShow" :product="product" @hiddenWin='winControl' :category="category" :detailName="detailName"></phoneAppliancesWin> | ||||
| </div> | </div> | ||||
| top:0.3rem; | top:0.3rem; | ||||
| left: 0.3rem; | left: 0.3rem; | ||||
| } | } | ||||
| .arrow{ | |||||
| position: absolute; | |||||
| bottom: 0.3rem; | |||||
| left: 50%; | |||||
| transform: translateX(-50%); | |||||
| width: 0.37rem; | |||||
| height: 0.33rem; | |||||
| animation: arrowAni 1s linear infinite; | |||||
| } | |||||
| @keyframes arrowAni { | |||||
| 0%{bottom: 0.3rem} | |||||
| 50%{bottom: 0.1rem} | |||||
| 100%{bottom: 0.3rem} | |||||
| } | |||||
| </style> | </style> |
+ 15
- 0
src/views/phone_high_outside.vue
Просмотреть файл
| <img class="pageRedDot pageRedDot2" @click="lookDetail('mentiedaban')" src="../assets/pageRedDot.png"> | <img class="pageRedDot pageRedDot2" @click="lookDetail('mentiedaban')" src="../assets/pageRedDot.png"> | ||||
| <img class="pageRedDot pageRedDot3" @click="lookDetail('yilabao')" src="../assets/pageRedDot.png"> | <img class="pageRedDot pageRedDot3" @click="lookDetail('yilabao')" src="../assets/pageRedDot.png"> | ||||
| </div> | </div> | ||||
| <img class="arrow" src="../assets/pageArrow.png"/> | |||||
| <sidebar class="sidebarSty"></sidebar> | <sidebar class="sidebarSty"></sidebar> | ||||
| <phoneAppliancesWin v-if="winShow" :product="product" @hiddenWin='winControl' :category="category" :detailName="detailName"></phoneAppliancesWin> | <phoneAppliancesWin v-if="winShow" :product="product" @hiddenWin='winControl' :category="category" :detailName="detailName"></phoneAppliancesWin> | ||||
| </div> | </div> | ||||
| top:0.3rem; | top:0.3rem; | ||||
| left: 0.3rem; | left: 0.3rem; | ||||
| } | } | ||||
| .arrow{ | |||||
| position: absolute; | |||||
| bottom: 0.3rem; | |||||
| left: 50%; | |||||
| transform: translateX(-50%); | |||||
| width: 0.37rem; | |||||
| height: 0.33rem; | |||||
| animation: arrowAni 1s linear infinite; | |||||
| } | |||||
| @keyframes arrowAni { | |||||
| 0%{bottom: 0.3rem} | |||||
| 50%{bottom: 0.1rem} | |||||
| 100%{bottom: 0.3rem} | |||||
| } | |||||
| </style> | </style> |
+ 15
- 0
src/views/phone_high_pay.vue
Просмотреть файл
| <img class="contentImg" src="../assets/phone/high/pay.png"> | <img class="contentImg" src="../assets/phone/high/pay.png"> | ||||
| <img class="pageRedDot pageRedDot1" @click="lookDetail('pvclipai')" src="../assets/pageRedDot.png"> | <img class="pageRedDot pageRedDot1" @click="lookDetail('pvclipai')" src="../assets/pageRedDot.png"> | ||||
| </div> | </div> | ||||
| <img class="arrow" src="../assets/pageArrow.png"/> | |||||
| <sidebar class="sidebarSty"></sidebar> | <sidebar class="sidebarSty"></sidebar> | ||||
| <phoneAppliancesWin v-if="winShow" :product="product" @hiddenWin='winControl' :category="category" :detailName="detailName"></phoneAppliancesWin> | <phoneAppliancesWin v-if="winShow" :product="product" @hiddenWin='winControl' :category="category" :detailName="detailName"></phoneAppliancesWin> | ||||
| </div> | </div> | ||||
| top:0.3rem; | top:0.3rem; | ||||
| left: 0.3rem; | left: 0.3rem; | ||||
| } | } | ||||
| .arrow{ | |||||
| position: absolute; | |||||
| bottom: 0.3rem; | |||||
| left: 50%; | |||||
| transform: translateX(-50%); | |||||
| width: 0.37rem; | |||||
| height: 0.33rem; | |||||
| animation: arrowAni 1s linear infinite; | |||||
| } | |||||
| @keyframes arrowAni { | |||||
| 0%{bottom: 0.3rem} | |||||
| 50%{bottom: 0.1rem} | |||||
| 100%{bottom: 0.3rem} | |||||
| } | |||||
| </style> | </style> |
+ 15
- 0
src/views/phone_high_within.vue
Просмотреть файл
| <img class="pageRedDot pageRedDot1" @click="lookDetail('haibao')" src="../assets/pageRedDot.png"> | <img class="pageRedDot pageRedDot1" @click="lookDetail('haibao')" src="../assets/pageRedDot.png"> | ||||
| <img class="pageRedDot pageRedDot2" @click="lookDetail('zhizhitaika')" src="../assets/pageRedDot.png"> | <img class="pageRedDot pageRedDot2" @click="lookDetail('zhizhitaika')" src="../assets/pageRedDot.png"> | ||||
| </div> | </div> | ||||
| <img class="arrow" src="../assets/pageArrow.png"/> | |||||
| <sidebar class="sidebarSty"></sidebar> | <sidebar class="sidebarSty"></sidebar> | ||||
| <phoneAppliancesWin v-if="winShow" :product="product" @hiddenWin='winControl' :category="category" :detailName="detailName"></phoneAppliancesWin> | <phoneAppliancesWin v-if="winShow" :product="product" @hiddenWin='winControl' :category="category" :detailName="detailName"></phoneAppliancesWin> | ||||
| </div> | </div> | ||||
| top:0.3rem; | top:0.3rem; | ||||
| left: 0.3rem; | left: 0.3rem; | ||||
| } | } | ||||
| .arrow{ | |||||
| position: absolute; | |||||
| bottom: 0.3rem; | |||||
| left: 50%; | |||||
| transform: translateX(-50%); | |||||
| width: 0.37rem; | |||||
| height: 0.33rem; | |||||
| animation: arrowAni 1s linear infinite; | |||||
| } | |||||
| @keyframes arrowAni { | |||||
| 0%{bottom: 0.3rem} | |||||
| 50%{bottom: 0.1rem} | |||||
| 100%{bottom: 0.3rem} | |||||
| } | |||||
| </style> | </style> |
+ 15
- 0
src/views/phone_standard_counter.vue
Просмотреть файл
| <img class="pageRedDot pageRedDot2" @click="lookDetail('baozhahua')" src="../assets/pageRedDot.png"> | <img class="pageRedDot pageRedDot2" @click="lookDetail('baozhahua')" src="../assets/pageRedDot.png"> | ||||
| <img class="pageRedDot pageRedDot3" @click="lookDetail('guitaitie')" src="../assets/pageRedDot.png"> | <img class="pageRedDot pageRedDot3" @click="lookDetail('guitaitie')" src="../assets/pageRedDot.png"> | ||||
| </div> | </div> | ||||
| <img class="arrow" src="../assets/pageArrow.png"/> | |||||
| <sidebar class="sidebarSty"></sidebar> | <sidebar class="sidebarSty"></sidebar> | ||||
| <phoneAppliancesWin v-if="winShow" :product="product" @hiddenWin='winControl' :category="category" :detailName="detailName"></phoneAppliancesWin> | <phoneAppliancesWin v-if="winShow" :product="product" @hiddenWin='winControl' :category="category" :detailName="detailName"></phoneAppliancesWin> | ||||
| </div> | </div> | ||||
| top:0.3rem; | top:0.3rem; | ||||
| left: 0.3rem; | left: 0.3rem; | ||||
| } | } | ||||
| .arrow{ | |||||
| position: absolute; | |||||
| bottom: 0.3rem; | |||||
| left: 50%; | |||||
| transform: translateX(-50%); | |||||
| width: 0.37rem; | |||||
| height: 0.33rem; | |||||
| animation: arrowAni 1s linear infinite; | |||||
| } | |||||
| @keyframes arrowAni { | |||||
| 0%{bottom: 0.3rem} | |||||
| 50%{bottom: 0.1rem} | |||||
| 100%{bottom: 0.3rem} | |||||
| } | |||||
| </style> | </style> |
+ 15
- 0
src/views/phone_standard_outside.vue
Просмотреть файл
| <img class="pageRedDot pageRedDot2" @click="lookDetail('mentie')" src="../assets/pageRedDot.png"> | <img class="pageRedDot pageRedDot2" @click="lookDetail('mentie')" src="../assets/pageRedDot.png"> | ||||
| <img class="pageRedDot pageRedDot3" @click="lookDetail('yimitie')" src="../assets/pageRedDot.png"> | <img class="pageRedDot pageRedDot3" @click="lookDetail('yimitie')" src="../assets/pageRedDot.png"> | ||||
| </div> | </div> | ||||
| <img class="arrow" src="../assets/pageArrow.png"/> | |||||
| <sidebar class="sidebarSty"></sidebar> | <sidebar class="sidebarSty"></sidebar> | ||||
| <phoneAppliancesWin v-if="winShow" :product="product" @hiddenWin='winControl' :category="category" :detailName="detailName"></phoneAppliancesWin> | <phoneAppliancesWin v-if="winShow" :product="product" @hiddenWin='winControl' :category="category" :detailName="detailName"></phoneAppliancesWin> | ||||
| </div> | </div> | ||||
| top:0.3rem; | top:0.3rem; | ||||
| left: 0.3rem; | left: 0.3rem; | ||||
| } | } | ||||
| .arrow{ | |||||
| position: absolute; | |||||
| bottom: 0.3rem; | |||||
| left: 50%; | |||||
| transform: translateX(-50%); | |||||
| width: 0.37rem; | |||||
| height: 0.33rem; | |||||
| animation: arrowAni 1s linear infinite; | |||||
| } | |||||
| @keyframes arrowAni { | |||||
| 0%{bottom: 0.3rem} | |||||
| 50%{bottom: 0.1rem} | |||||
| 100%{bottom: 0.3rem} | |||||
| } | |||||
| </style> | </style> |
+ 15
- 0
src/views/phone_standard_pay.vue
Просмотреть файл
| <img class="contentImg" src="../assets/phone/standard/pay.png"> | <img class="contentImg" src="../assets/phone/standard/pay.png"> | ||||
| <img class="pageRedDot pageRedDot1" @click="lookDetail('zhizhitaika')" src="../assets/pageRedDot.png"> | <img class="pageRedDot pageRedDot1" @click="lookDetail('zhizhitaika')" src="../assets/pageRedDot.png"> | ||||
| </div> | </div> | ||||
| <img class="arrow" src="../assets/pageArrow.png"/> | |||||
| <sidebar class="sidebarSty"></sidebar> | <sidebar class="sidebarSty"></sidebar> | ||||
| <phoneAppliancesWin v-if="winShow" :product="product" @hiddenWin='winControl' :category="category" :detailName="detailName"></phoneAppliancesWin> | <phoneAppliancesWin v-if="winShow" :product="product" @hiddenWin='winControl' :category="category" :detailName="detailName"></phoneAppliancesWin> | ||||
| </div> | </div> | ||||
| top:0.3rem; | top:0.3rem; | ||||
| left: 0.3rem; | left: 0.3rem; | ||||
| } | } | ||||
| .arrow{ | |||||
| position: absolute; | |||||
| bottom: 0.3rem; | |||||
| left: 50%; | |||||
| transform: translateX(-50%); | |||||
| width: 0.37rem; | |||||
| height: 0.33rem; | |||||
| animation: arrowAni 1s linear infinite; | |||||
| } | |||||
| @keyframes arrowAni { | |||||
| 0%{bottom: 0.3rem} | |||||
| 50%{bottom: 0.1rem} | |||||
| 100%{bottom: 0.3rem} | |||||
| } | |||||
| </style> | </style> |
+ 15
- 0
src/views/phone_standard_within.vue
Просмотреть файл
| <img class="contentImg" src="../assets/phone/standard/within.png"> | <img class="contentImg" src="../assets/phone/standard/within.png"> | ||||
| <img class="pageRedDot pageRedDot1" @click="lookDetail('haibao')" src="../assets/pageRedDot.png"> | <img class="pageRedDot pageRedDot1" @click="lookDetail('haibao')" src="../assets/pageRedDot.png"> | ||||
| </div> | </div> | ||||
| <img class="arrow" src="../assets/pageArrow.png"/> | |||||
| <sidebar class="sidebarSty"></sidebar> | <sidebar class="sidebarSty"></sidebar> | ||||
| <phoneAppliancesWin v-if="winShow" :product="product" @hiddenWin='winControl' :category="category" :detailName="detailName"></phoneAppliancesWin> | <phoneAppliancesWin v-if="winShow" :product="product" @hiddenWin='winControl' :category="category" :detailName="detailName"></phoneAppliancesWin> | ||||
| </div> | </div> | ||||
| top:0.3rem; | top:0.3rem; | ||||
| left: 0.3rem; | left: 0.3rem; | ||||
| } | } | ||||
| .arrow{ | |||||
| position: absolute; | |||||
| bottom: 0.3rem; | |||||
| left: 50%; | |||||
| transform: translateX(-50%); | |||||
| width: 0.37rem; | |||||
| height: 0.33rem; | |||||
| animation: arrowAni 1s linear infinite; | |||||
| } | |||||
| @keyframes arrowAni { | |||||
| 0%{bottom: 0.3rem} | |||||
| 50%{bottom: 0.1rem} | |||||
| 100%{bottom: 0.3rem} | |||||
| } | |||||
| </style> | </style> |
+ 15
- 0
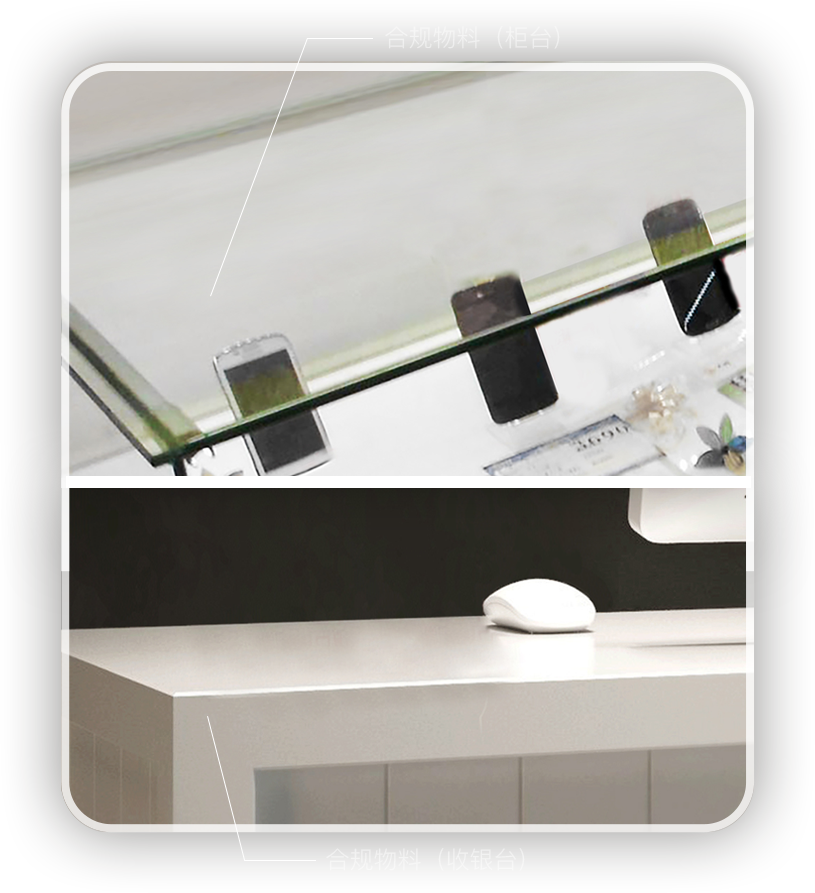
src/views/twoCart/compliance.vue
Просмотреть файл
| </div> | </div> | ||||
| <img class="imgWord4" src="../../assets/vehicle/complianceWord2.png" alt=""> | <img class="imgWord4" src="../../assets/vehicle/complianceWord2.png" alt=""> | ||||
| </div> | </div> | ||||
| <img class="arrow" src="../../assets/pageArrow.png" alt=""> | |||||
| <!-- 弹框 --> | <!-- 弹框 --> | ||||
| <div class="maskAll" v-if="showMask"> | <div class="maskAll" v-if="showMask"> | ||||
| </script> | </script> | ||||
| <style scoped="scoped"> | <style scoped="scoped"> | ||||
| .arrow{ | |||||
| width: 0.37rem; | |||||
| height: 0.33rem; | |||||
| position: absolute; | |||||
| bottom: 0.3rem; | |||||
| left: 50%; | |||||
| transform: translateX(-50%); | |||||
| animation: ani 1s linear infinite; | |||||
| } | |||||
| @keyframes ani { | |||||
| 0%{bottom:0.3rem} | |||||
| 50%{bottom:0.1rem} | |||||
| 100%{bottom:0.3rem} | |||||
| } | |||||
| .slide{ | .slide{ | ||||
| position: fixed; | position: fixed; | ||||
| top: 0.3rem; | top: 0.3rem; |
+ 16
- 0
src/views/twoCart/criterion-money.vue
Просмотреть файл
| </div> | </div> | ||||
| <img class="imgWord4" src="../../assets/vehicle/imgWord4.png" alt=""> | <img class="imgWord4" src="../../assets/vehicle/imgWord4.png" alt=""> | ||||
| </div> | </div> | ||||
| <img class="arrow" src="../../assets/pageArrow.png" alt=""> | |||||
| <!-- </div>--> | <!-- </div>--> | ||||
| <!-- 弹框 --> | <!-- 弹框 --> | ||||
| </script> | </script> | ||||
| <style scoped="scoped"> | <style scoped="scoped"> | ||||
| .arrow{ | |||||
| width: 0.37rem; | |||||
| height: 0.33rem; | |||||
| position: absolute; | |||||
| bottom: 0.3rem; | |||||
| left: 50%; | |||||
| transform: translateX(-50%); | |||||
| animation: ani 1s linear infinite; | |||||
| } | |||||
| @keyframes ani { | |||||
| 0%{bottom:0.3rem} | |||||
| 50%{bottom:0.1rem} | |||||
| 100%{bottom:0.3rem} | |||||
| } | |||||
| .slide{ | .slide{ | ||||
| position: fixed; | position: fixed; | ||||
| top: 0.3rem; | top: 0.3rem; |
+ 15
- 0
src/views/twoCart/criterion-shop.vue
Просмотреть файл
| </div> | </div> | ||||
| <img class="imgWord4" src="../../assets/vehicle/imgWord1_3_3.png" alt=""> | <img class="imgWord4" src="../../assets/vehicle/imgWord1_3_3.png" alt=""> | ||||
| </div> | </div> | ||||
| <img class="arrow" src="../../assets/pageArrow.png" alt=""> | |||||
| <!-- 弹框 --> | <!-- 弹框 --> | ||||
| <div class="maskAll" v-if="showMask"> | <div class="maskAll" v-if="showMask"> | ||||
| </script> | </script> | ||||
| <style scoped="scoped"> | <style scoped="scoped"> | ||||
| .arrow{ | |||||
| width: 0.37rem; | |||||
| height: 0.33rem; | |||||
| position: absolute; | |||||
| bottom: 0.3rem; | |||||
| left: 50%; | |||||
| transform: translateX(-50%); | |||||
| animation: ani 1s linear infinite; | |||||
| } | |||||
| @keyframes ani { | |||||
| 0%{bottom:0.3rem} | |||||
| 50%{bottom:0.1rem} | |||||
| 100%{bottom:0.3rem} | |||||
| } | |||||
| .slide{ | .slide{ | ||||
| position: fixed; | position: fixed; | ||||
| top: 0.3rem; | top: 0.3rem; |
+ 15
- 0
src/views/twoCart/criterion-showarea.vue
Просмотреть файл
| </div> | </div> | ||||
| <img class="imgWord4" src="../../assets/vehicle/imgWord1_2_3.png" alt=""> | <img class="imgWord4" src="../../assets/vehicle/imgWord1_2_3.png" alt=""> | ||||
| </div> | </div> | ||||
| <img class="arrow" src="../../assets/pageArrow.png" alt=""> | |||||
| <!-- 弹框 --> | <!-- 弹框 --> | ||||
| <div class="maskAll" v-if="showMask"> | <div class="maskAll" v-if="showMask"> | ||||
| </script> | </script> | ||||
| <style scoped="scoped"> | <style scoped="scoped"> | ||||
| .arrow{ | |||||
| width: 0.37rem; | |||||
| height: 0.33rem; | |||||
| position: absolute; | |||||
| bottom: 0.3rem; | |||||
| left: 50%; | |||||
| transform: translateX(-50%); | |||||
| animation: ani 1s linear infinite; | |||||
| } | |||||
| @keyframes ani { | |||||
| 0%{bottom:0.3rem} | |||||
| 50%{bottom:0.1rem} | |||||
| 100%{bottom:0.3rem} | |||||
| } | |||||
| .slide{ | .slide{ | ||||
| position: fixed; | position: fixed; | ||||
| top: 0.3rem; | top: 0.3rem; |
+ 15
- 0
src/views/twoCart/high-money.vue
Просмотреть файл
| </div> | </div> | ||||
| <img class="imgWord4" src="../../assets/vehicle/imgWord2_1_2.png" alt=""> | <img class="imgWord4" src="../../assets/vehicle/imgWord2_1_2.png" alt=""> | ||||
| </div> | </div> | ||||
| <img class="arrow" src="../../assets/pageArrow.png" alt=""> | |||||
| <!-- 弹框 --> | <!-- 弹框 --> | ||||
| <div class="maskAll" v-if="showMask"> | <div class="maskAll" v-if="showMask"> | ||||
| <img class="mask1_1" src="../../assets/vehicle/mask2_1.jpg" alt=""> | <img class="mask1_1" src="../../assets/vehicle/mask2_1.jpg" alt=""> | ||||
| </script> | </script> | ||||
| <style scoped="scoped"> | <style scoped="scoped"> | ||||
| .arrow{ | |||||
| width: 0.37rem; | |||||
| height: 0.33rem; | |||||
| position: absolute; | |||||
| bottom: 0.3rem; | |||||
| left: 50%; | |||||
| transform: translateX(-50%); | |||||
| animation: ani 1s linear infinite; | |||||
| } | |||||
| @keyframes ani { | |||||
| 0%{bottom:0.3rem} | |||||
| 50%{bottom:0.1rem} | |||||
| 100%{bottom:0.3rem} | |||||
| } | |||||
| .slide{ | .slide{ | ||||
| position: fixed; | position: fixed; | ||||
| top: 0.3rem; | top: 0.3rem; |
+ 15
- 0
src/views/twoCart/high-shop.vue
Просмотреть файл
| </div> | </div> | ||||
| <img class="imgWord4" src="../../assets/vehicle/imgWord2_3_2.png" alt=""> | <img class="imgWord4" src="../../assets/vehicle/imgWord2_3_2.png" alt=""> | ||||
| </div> | </div> | ||||
| <img class="arrow" src="../../assets/pageArrow.png" alt=""> | |||||
| <!-- 弹框 --> | <!-- 弹框 --> | ||||
| <div class="maskAll" v-if="showMask"> | <div class="maskAll" v-if="showMask"> | ||||
| <img v-if="showMaskNum==1" class="mask1_1" src="../../assets/vehicle/mask2_5.jpg" alt=""> | <img v-if="showMaskNum==1" class="mask1_1" src="../../assets/vehicle/mask2_5.jpg" alt=""> | ||||
| </script> | </script> | ||||
| <style scoped="scoped"> | <style scoped="scoped"> | ||||
| .arrow{ | |||||
| width: 0.37rem; | |||||
| height: 0.33rem; | |||||
| position: absolute; | |||||
| bottom: 0.3rem; | |||||
| left: 50%; | |||||
| transform: translateX(-50%); | |||||
| animation: ani 1s linear infinite; | |||||
| } | |||||
| @keyframes ani { | |||||
| 0%{bottom:0.3rem} | |||||
| 50%{bottom:0.1rem} | |||||
| 100%{bottom:0.3rem} | |||||
| } | |||||
| .slide{ | .slide{ | ||||
| position: fixed; | position: fixed; | ||||
| top: 0.3rem; | top: 0.3rem; |
+ 15
- 0
src/views/twoCart/high-showarea.vue
Просмотреть файл
| </div> | </div> | ||||
| <img class="imgWord4" src="../../assets/vehicle/imgWord2_2_3.png" alt=""> | <img class="imgWord4" src="../../assets/vehicle/imgWord2_2_3.png" alt=""> | ||||
| </div> | </div> | ||||
| <img class="arrow" src="../../assets/pageArrow.png" alt=""> | |||||
| <!-- 弹框 --> | <!-- 弹框 --> | ||||
| <div class="maskAll" v-if="showMask"> | <div class="maskAll" v-if="showMask"> | ||||
| <img v-if="showMaskNum==1" class="mask1_1" src="../../assets/vehicle/mask2_2.jpg" alt=""> | <img v-if="showMaskNum==1" class="mask1_1" src="../../assets/vehicle/mask2_2.jpg" alt=""> | ||||
| </script> | </script> | ||||
| <style scoped="scoped"> | <style scoped="scoped"> | ||||
| .arrow{ | |||||
| width: 0.37rem; | |||||
| height: 0.33rem; | |||||
| position: absolute; | |||||
| bottom: 0.3rem; | |||||
| left: 50%; | |||||
| transform: translateX(-50%); | |||||
| animation: ani 1s linear infinite; | |||||
| } | |||||
| @keyframes ani { | |||||
| 0%{bottom:0.3rem} | |||||
| 50%{bottom:0.1rem} | |||||
| 100%{bottom:0.3rem} | |||||
| } | |||||
| .slide{ | .slide{ | ||||
| position: fixed; | position: fixed; | ||||
| top: 0.3rem; | top: 0.3rem; |
Загрузка…