77 muutettua tiedostoa jossa 1624 lisäystä ja 5 poistoa
BIN
src/assets/allMaterials/appliances_high.jpg
Näytä tiedosto
BIN
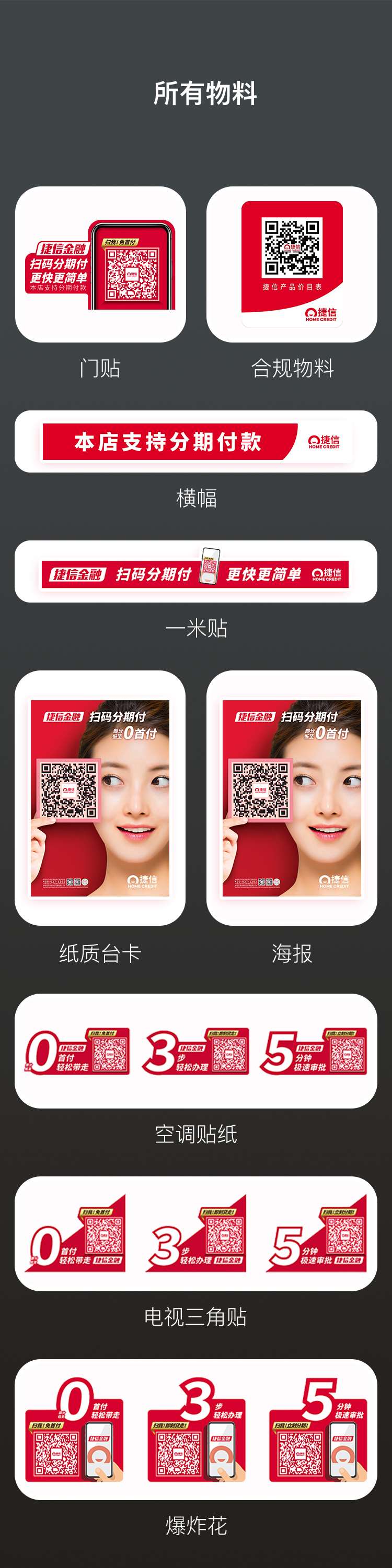
src/assets/allMaterials/appliances_standard.jpg
Näytä tiedosto
BIN
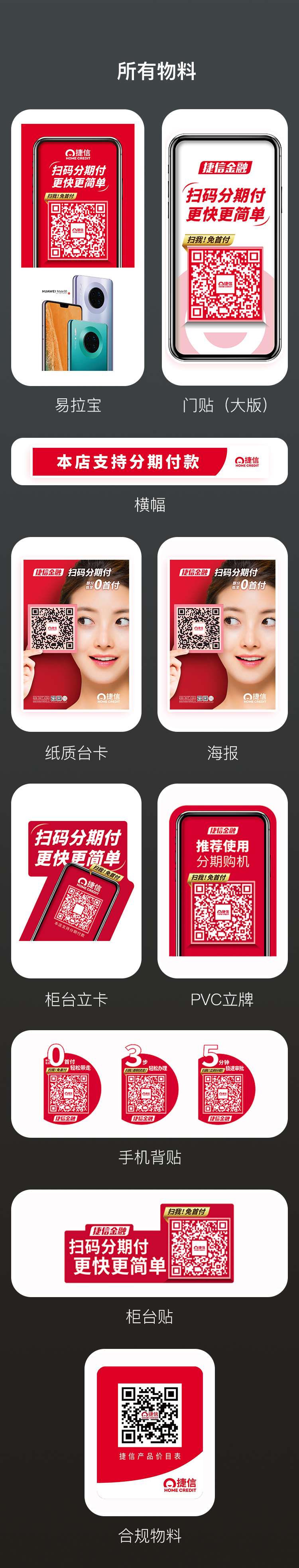
src/assets/allMaterials/phone_high.jpg
Näytä tiedosto
BIN
src/assets/allMaterials/phone_standard.jpg
Näytä tiedosto
BIN
src/assets/appliances/high/exhibition.png
Näytä tiedosto
BIN
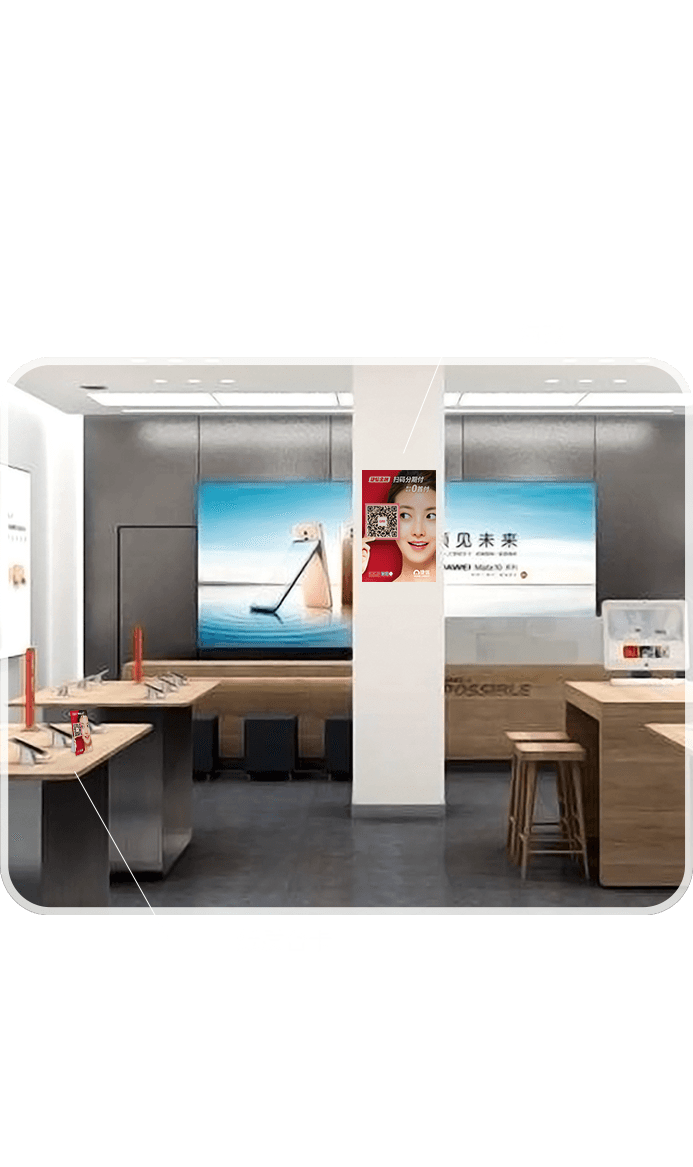
src/assets/appliances/high/outside.png
Näytä tiedosto
BIN
src/assets/appliances/high/pay.png
Näytä tiedosto
BIN
src/assets/appliances/standard/exhibition.png
Näytä tiedosto
BIN
src/assets/appliances/standard/outside.png
Näytä tiedosto
BIN
src/assets/appliances/standard/pay.png
Näytä tiedosto
BIN
src/assets/pageRedDot.png
Näytä tiedosto
BIN
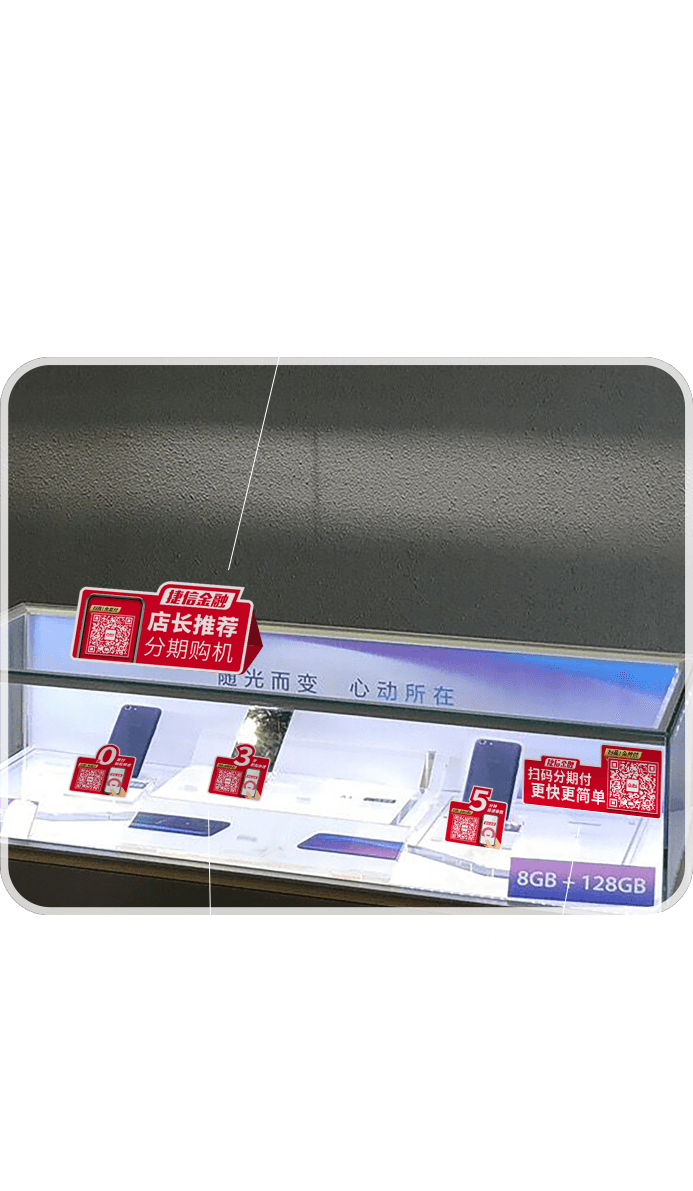
src/assets/phone/high/counter.png
Näytä tiedosto
BIN
src/assets/phone/high/outside.png
Näytä tiedosto
BIN
src/assets/phone/high/pay.png
Näytä tiedosto
BIN
src/assets/phone/high/within.png
Näytä tiedosto
BIN
src/assets/phone/standard/counter.png
Näytä tiedosto
BIN
src/assets/phone/standard/outside.png
Näytä tiedosto
BIN
src/assets/phone/standard/pay.png
Näytä tiedosto
BIN
src/assets/phone/standard/within.png
Näytä tiedosto
BIN
src/assets/productBg.jpg
Näytä tiedosto
BIN
src/assets/win/appliances/high/baozhahua.png
Näytä tiedosto
BIN
src/assets/win/appliances/high/haibao.png
Näytä tiedosto
BIN
src/assets/win/appliances/high/hengfu.png
Näytä tiedosto
BIN
src/assets/win/appliances/high/jiadiansanjiaolipai.png
Näytä tiedosto
BIN
src/assets/win/appliances/high/mentiedaban.png
Näytä tiedosto
BIN
src/assets/win/appliances/high/pvclipai.png
Näytä tiedosto
BIN
src/assets/win/appliances/high/yilabao.png
Näytä tiedosto
BIN
src/assets/win/appliances/standard/baozhahua.png
Näytä tiedosto
BIN
src/assets/win/appliances/standard/dianshisanjiaotie.png
Näytä tiedosto
BIN
src/assets/win/appliances/standard/haibao.png
Näytä tiedosto
BIN
src/assets/win/appliances/standard/hengfu.png
Näytä tiedosto
BIN
src/assets/win/appliances/standard/kongtiaotiezhi.png
Näytä tiedosto
BIN
src/assets/win/appliances/standard/mentie.png
Näytä tiedosto
BIN
src/assets/win/appliances/standard/yimitie.png
Näytä tiedosto
BIN
src/assets/win/appliances/standard/zhizhitaika.png
Näytä tiedosto
BIN
src/assets/win/phone/high/guitailika.png
Näytä tiedosto
BIN
src/assets/win/phone/high/guitaitie.png
Näytä tiedosto
BIN
src/assets/win/phone/high/haibao.png
Näytä tiedosto
BIN
src/assets/win/phone/high/hengfu.png
Näytä tiedosto
BIN
src/assets/win/phone/high/mentiedaban.png
Näytä tiedosto
BIN
src/assets/win/phone/high/pvclipai.png
Näytä tiedosto
BIN
src/assets/win/phone/high/shoujibeitie.png
Näytä tiedosto
BIN
src/assets/win/phone/high/yilabao.png
Näytä tiedosto
BIN
src/assets/win/phone/high/zhizhitaika.png
Näytä tiedosto
BIN
src/assets/win/phone/standard/baozhahua.png
Näytä tiedosto
BIN
src/assets/win/phone/standard/guitaitie.png
Näytä tiedosto
BIN
src/assets/win/phone/standard/haibao.png
Näytä tiedosto
BIN
src/assets/win/phone/standard/hengfu.png
Näytä tiedosto
BIN
src/assets/win/phone/standard/mentie.png
Näytä tiedosto
BIN
src/assets/win/phone/standard/sanjiaolipai.png
Näytä tiedosto
BIN
src/assets/win/phone/standard/yimitie.png
Näytä tiedosto
BIN
src/assets/win/phone/standard/zhizhitaika.png
Näytä tiedosto
BIN
src/assets/win/winBg.png
Näytä tiedosto
BIN
src/assets/win/winClose.png
Näytä tiedosto
+ 2
- 0
src/main.js
Näytä tiedosto
| @@ -2,6 +2,8 @@ import Vue from 'vue' | |||
| import App from './App.vue' | |||
| import router from './router' | |||
| import store from './store' | |||
| import rem from './plugins/rem' | |||
| Vue.use(rem); | |||
| Vue.config.productionTip = false | |||
+ 14
- 0
src/plugins/rem.js
Näytä tiedosto
| @@ -0,0 +1,14 @@ | |||
| (function (doc, win) { | |||
| if (!doc.addEventListener){ | |||
| return; | |||
| } | |||
| var docEl = doc.documentElement, | |||
| resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize'; | |||
| recalc = function () { | |||
| var clientWidth = docEl.clientWidth; | |||
| if (!clientWidth) return; | |||
| docEl.style.fontSize = clientWidth / 750 * 100+ 'px'; | |||
| }; | |||
| win.addEventListener(resizeEvt, recalc, false); | |||
| doc.addEventListener('DOMContentLoaded', recalc, false); | |||
| })(document, window); | |||
+ 96
- 1
src/router/index.js
Näytä tiedosto
| @@ -14,7 +14,102 @@ Vue.use(VueRouter) | |||
| path: '/list', | |||
| name: 'List', | |||
| component: () => import('../views/List.vue') | |||
| } | |||
| }, | |||
| { | |||
| path: '/phone_high_within', | |||
| name: 'phone_high_within', | |||
| component: () => import('../views/phone_high_within.vue') | |||
| },//手机-高产-店内 | |||
| { | |||
| path: '/phone_high_outside', | |||
| name: 'phone_high_outside', | |||
| component: () => import('../views/phone_high_outside.vue') | |||
| },//手机-高产-店外 | |||
| { | |||
| path: '/phone_high_counter', | |||
| name: 'phone_high_counter', | |||
| component: () => import('../views/phone_high_counter.vue') | |||
| },//手机-高产-柜台 | |||
| { | |||
| path: '/phone_high_pay', | |||
| name: 'phone_high_pay', | |||
| component: () => import('../views/phone_high_pay.vue') | |||
| },//手机-高产-收银区 | |||
| { | |||
| path: '/phone_standard_within', | |||
| name: 'phone_standard_within', | |||
| component: () => import('../views/phone_standard_within.vue') | |||
| },//手机-标准-店内 | |||
| { | |||
| path: '/phone_standard_outside', | |||
| name: 'phone_standard_outside', | |||
| component: () => import('../views/phone_standard_outside.vue') | |||
| },//手机-标准-店外 | |||
| { | |||
| path: '/phone_standard_counter', | |||
| name: 'phone_standard_counter', | |||
| component: () => import('../views/phone_standard_counter.vue') | |||
| },//手机-标准-柜台 | |||
| { | |||
| path: '/phone_standard_pay', | |||
| name: 'phone_standard_pay', | |||
| component: () => import('../views/phone_standard_pay.vue') | |||
| },//手机-标准-收银区 | |||
| { | |||
| path: '/appliances_high_outside', | |||
| name: 'appliances_high_outside', | |||
| component: () => import('../views/appliances_high_outside.vue') | |||
| },//家电-高产-店外 | |||
| { | |||
| path: '/appliances_high_exhibition', | |||
| name: 'appliances_high_exhibition', | |||
| component: () => import('../views/appliances_high_exhibition.vue') | |||
| },//家电-高产-展示区 | |||
| { | |||
| path: '/appliances_high_pay', | |||
| name: 'appliances_high_pay', | |||
| component: () => import('../views/appliances_high_pay.vue') | |||
| },//家电-高产-收银区 | |||
| { | |||
| path: '/appliances_standard_outside', | |||
| name: 'appliances_standard_outside', | |||
| component: () => import('../views/appliances_standard_outside.vue') | |||
| },//家电-标准-店外 | |||
| { | |||
| path: '/appliances_standard_exhibition', | |||
| name: 'appliances_standard_exhibition', | |||
| component: () => import('../views/appliances_standard_exhibition.vue') | |||
| },//家电-标准-展示区 | |||
| { | |||
| path: '/appliances_standard_pay', | |||
| name: 'appliances_standard_pay', | |||
| component: () => import('../views/appliances_standard_pay.vue') | |||
| },//家电-标准-收银区 | |||
| { | |||
| path: '/phone_appliances_win', | |||
| name: 'phone_appliances_win', | |||
| component: () => import('../views/phone_appliances_win.vue') | |||
| },//产品详情 | |||
| { | |||
| path: '/allMaterials_phone_standard', | |||
| name: 'allMaterials_phone_standard', | |||
| component: () => import('../views/allMaterials_phone_standard.vue') | |||
| },//全部物料-手机-标准 | |||
| { | |||
| path: '/allMaterials_phone_high', | |||
| name: 'allMaterials_phone_high', | |||
| component: () => import('../views/allMaterials_phone_high.vue') | |||
| },//全部物料-手机-高产 | |||
| { | |||
| path: '/allMaterials_appliances_high', | |||
| name: 'allMaterials_appliances_high', | |||
| component: () => import('../views/allMaterials_appliances_high.vue') | |||
| },//全部物料-家电-高产 | |||
| { | |||
| path: '/allMaterials_appliances_standard', | |||
| name: 'allMaterials_appliances_standard', | |||
| component: () => import('../views/allMaterials_appliances_standard.vue') | |||
| },//全部物料-家电-标准 | |||
| ] | |||
| const router = new VueRouter({ | |||
+ 4
- 4
src/store/index.js
Näytä tiedosto
| @@ -8,12 +8,12 @@ export default new Vuex.Store({ | |||
| imgBaseUrl: '', | |||
| pagePath: [ | |||
| [ | |||
| {'店外':'','店内':'','柜台':'','展示区':'','收银台':'','合规物料':'','浏览全部物料':''},//标准 | |||
| {'店外':'','店内':'','柜台':'','展示区':'','收银台':'','合规物料':'','浏览全部物料':''},//高产 | |||
| {'店外':'/phone_standard_outside','店内':'/phone_standard_within','柜台':'/phone_standard_counter','展示区':'','收银台':'/phone_standard_pay','合规物料':'','浏览全部物料':'/allMaterials_phone_standard'},//标准 | |||
| {'店外':'/phone_high_outside','店内':'/phone_high_within','柜台':'/phone_high_counter','展示区':'','收银台':'/phone_high_pay','合规物料':'','浏览全部物料':'/allMaterials_phone_high'},//高产 | |||
| ], //手机店 | |||
| [ | |||
| {'店外':'','店内':'','柜台':'','展示区':'','收银台':'','合规物料':'','浏览全部物料':''},//标准 | |||
| {'店外':'','店内':'','柜台':'','展示区':'','收银台':'','合规物料':'','浏览全部物料':''},//高产 | |||
| {'店外':'/appliances_standard_outside','店内':'','柜台':'','展示区':'/appliances_standard_exhibition','收银台':'/appliances_standard_pay','合规物料':'','浏览全部物料':'/allMaterials_appliances_standard'},//标准 | |||
| {'店外':'/appliances_high_outside','店内':'','柜台':'','展示区':'/appliances_high_exhibition','收银台':'/appliances_high_pay','合规物料':'','浏览全部物料':'/allMaterials_appliances_high'},//高产 | |||
| ], //家电 | |||
| [ | |||
| {'店外':'','店内':'','柜台':'','展示区':'','收银台':'','合规物料':'','浏览全部物料':''},//标准 | |||
+ 26
- 0
src/views/allMaterials_appliances_high.vue
Näytä tiedosto
| @@ -0,0 +1,26 @@ | |||
| <template> | |||
| <div class="all"> | |||
| <img class="pageContent" src="../assets/allMaterials/appliances_high.jpg"> | |||
| <sidebar></sidebar> | |||
| </div> | |||
| </template> | |||
| <script> | |||
| import Sidebar from '../components/sidebar' | |||
| export default { | |||
| name: "allMaterials_appliances_high", | |||
| components:{ | |||
| Sidebar | |||
| } | |||
| } | |||
| </script> | |||
| <style scoped> | |||
| .pageContent{ | |||
| position: fixed; | |||
| top: 0; | |||
| left: 0; | |||
| width: 7.5rem; | |||
| height: 33.72rem; | |||
| } | |||
| </style> | |||
+ 26
- 0
src/views/allMaterials_appliances_standard.vue
Näytä tiedosto
| @@ -0,0 +1,26 @@ | |||
| <template> | |||
| <div class="all"> | |||
| <img class="pageContent" src="../assets/allMaterials/appliances_standard.jpg"> | |||
| <sidebar></sidebar> | |||
| </div> | |||
| </template> | |||
| <script> | |||
| import Sidebar from '../components/sidebar' | |||
| export default { | |||
| name: "allMaterials_appliances_standard", | |||
| components:{ | |||
| Sidebar | |||
| } | |||
| } | |||
| </script> | |||
| <style scoped> | |||
| .pageContent{ | |||
| position: fixed; | |||
| top: 0; | |||
| left: 0; | |||
| width: 7.5rem; | |||
| height: 30.03rem; | |||
| } | |||
| </style> | |||
+ 26
- 0
src/views/allMaterials_phone_high.vue
Näytä tiedosto
| @@ -0,0 +1,26 @@ | |||
| <template> | |||
| <div class="all"> | |||
| <img class="pageContent" src="../assets/allMaterials/phone_high.jpg"> | |||
| <sidebar></sidebar> | |||
| </div> | |||
| </template> | |||
| <script> | |||
| import Sidebar from '../components/sidebar' | |||
| export default { | |||
| name: "allMaterials_phone_high", | |||
| components:{ | |||
| Sidebar | |||
| } | |||
| } | |||
| </script> | |||
| <style scoped> | |||
| .pageContent{ | |||
| position: fixed; | |||
| top: 0; | |||
| left: 0; | |||
| width: 7.5rem; | |||
| height: 39.36rem; | |||
| } | |||
| </style> | |||
+ 26
- 0
src/views/allMaterials_phone_standard.vue
Näytä tiedosto
| @@ -0,0 +1,26 @@ | |||
| <template> | |||
| <div class="all"> | |||
| <img class="pageContent" src="../assets/allMaterials/phone_standard.jpg"> | |||
| <sidebar></sidebar> | |||
| </div> | |||
| </template> | |||
| <script> | |||
| import Sidebar from '../components/sidebar' | |||
| export default { | |||
| name: "allMaterials_phone_standard", | |||
| components:{ | |||
| Sidebar | |||
| } | |||
| } | |||
| </script> | |||
| <style scoped> | |||
| .pageContent{ | |||
| position: fixed; | |||
| top: 0; | |||
| left: 0; | |||
| width: 7.5rem; | |||
| height: 27.32rem; | |||
| } | |||
| </style> | |||
+ 91
- 0
src/views/appliances_high_exhibition.vue
Näytä tiedosto
| @@ -0,0 +1,91 @@ | |||
| <template> | |||
| <div class="all"> | |||
| <img class="pageBg" src="../assets/productBg.jpg"> | |||
| <div class="contentFrame"> | |||
| <img class="contentImg" src="../assets/appliances/high/exhibition.png"> | |||
| <img class="pageRedDot pageRedDot1" @click="lookDetail('haibao')" src="../assets/pageRedDot.png"> | |||
| <img class="pageRedDot pageRedDot2" @click="lookDetail('jiadiansanjiaolipai')" src="../assets/pageRedDot.png"> | |||
| <img class="pageRedDot pageRedDot3" @click="lookDetail('baozhahua')" src="../assets/pageRedDot.png"> | |||
| </div> | |||
| <sidebar></sidebar> | |||
| <phoneAppliancesWin v-if="winShow" :product="product" @hiddenWin='winControl' :category="category" :detailName="detailName"></phoneAppliancesWin> | |||
| </div> | |||
| </template> | |||
| <script> | |||
| import Sidebar from '../components/sidebar' | |||
| import phoneAppliancesWin from './phone_appliances_win' | |||
| export default { | |||
| name: "appliances_high_exhibition", | |||
| data(){ | |||
| return{ | |||
| product:"appliances",//产品 | |||
| category:"high",//类别 | |||
| detailName:"",//详细名称 | |||
| winShow:false,//是否显示弹窗 | |||
| } | |||
| }, | |||
| components:{ | |||
| Sidebar, | |||
| phoneAppliancesWin | |||
| }, | |||
| methods:{ | |||
| lookDetail(name){//查看详情 | |||
| this.detailName = name; | |||
| this.winControl(); | |||
| }, | |||
| winControl(){//控制弹窗显示状态 | |||
| this.winShow = !this.winShow; | |||
| } | |||
| } | |||
| } | |||
| </script> | |||
| <style scoped> | |||
| .pageBg{ | |||
| position: fixed; | |||
| top: 50%; | |||
| left: 0; | |||
| transform: translateY(-50%); | |||
| width: 7.5rem; | |||
| height: 15.06rem; | |||
| } | |||
| .contentFrame{ | |||
| position: absolute; | |||
| left: 50%; | |||
| top: 50%; | |||
| transform: translate(-50%,-50%); | |||
| width: 7.5rem; | |||
| height: 12.06rem; | |||
| display: flex; | |||
| justify-content: center; | |||
| overflow: hidden; | |||
| } | |||
| .contentImg{ | |||
| width: 6.93rem; | |||
| height: 11.9rem; | |||
| } | |||
| .pageRedDot{ | |||
| position: absolute; | |||
| width: 0.29rem; | |||
| height: 0.29rem; | |||
| animation: dotTwinkle 3s linear infinite; | |||
| } | |||
| @keyframes dotTwinkle { | |||
| 0%{opacity: 0.2} | |||
| 50%{opacity:1} | |||
| 100%{opacity:0.2} | |||
| } | |||
| .pageRedDot1{ | |||
| left: 1.47rem; | |||
| top: 4.5rem; | |||
| } | |||
| .pageRedDot2{ | |||
| left: 0.77rem; | |||
| top: 7.17rem; | |||
| } | |||
| .pageRedDot3{ | |||
| left: 4.82rem; | |||
| top: 6.27rem; | |||
| } | |||
| </style> | |||
+ 91
- 0
src/views/appliances_high_outside.vue
Näytä tiedosto
| @@ -0,0 +1,91 @@ | |||
| <template> | |||
| <div class="all"> | |||
| <img class="pageBg" src="../assets/productBg.jpg"> | |||
| <div class="contentFrame"> | |||
| <img class="contentImg" src="../assets/appliances/high/outside.png"> | |||
| <img class="pageRedDot pageRedDot1" @click="lookDetail('hengfu')" src="../assets/pageRedDot.png"> | |||
| <img class="pageRedDot pageRedDot2" @click="lookDetail('mentiedaban')" src="../assets/pageRedDot.png"> | |||
| <img class="pageRedDot pageRedDot3" @click="lookDetail('yilabao')" src="../assets/pageRedDot.png"> | |||
| </div> | |||
| <sidebar></sidebar> | |||
| <phoneAppliancesWin v-if="winShow" :product="product" @hiddenWin='winControl' :category="category" :detailName="detailName"></phoneAppliancesWin> | |||
| </div> | |||
| </template> | |||
| <script> | |||
| import Sidebar from '../components/sidebar' | |||
| import phoneAppliancesWin from './phone_appliances_win' | |||
| export default { | |||
| name: "appliances_high_outside", | |||
| data(){ | |||
| return{ | |||
| product:"appliances",//产品 | |||
| category:"high",//类别 | |||
| detailName:"",//详细名称 | |||
| winShow:false,//是否显示弹窗 | |||
| } | |||
| }, | |||
| components:{ | |||
| Sidebar, | |||
| phoneAppliancesWin | |||
| }, | |||
| methods:{ | |||
| lookDetail(name){//查看详情 | |||
| this.detailName = name; | |||
| this.winControl(); | |||
| }, | |||
| winControl(){//控制弹窗显示状态 | |||
| this.winShow = !this.winShow; | |||
| } | |||
| } | |||
| } | |||
| </script> | |||
| <style scoped> | |||
| .pageBg{ | |||
| position: fixed; | |||
| top: 50%; | |||
| left: 0; | |||
| transform: translateY(-50%); | |||
| width: 7.5rem; | |||
| height: 15.06rem; | |||
| } | |||
| .contentFrame{ | |||
| position: absolute; | |||
| left: 50%; | |||
| top: 50%; | |||
| transform: translate(-50%,-50%); | |||
| width: 7.5rem; | |||
| height: 12.06rem; | |||
| display: flex; | |||
| justify-content: center; | |||
| overflow: hidden; | |||
| } | |||
| .contentImg{ | |||
| width: 8.15rem; | |||
| height: 11.63rem; | |||
| } | |||
| .pageRedDot{ | |||
| position: absolute; | |||
| width: 0.29rem; | |||
| height: 0.29rem; | |||
| animation: dotTwinkle 3s linear infinite; | |||
| } | |||
| @keyframes dotTwinkle { | |||
| 0%{opacity: 0.2} | |||
| 50%{opacity:1} | |||
| 100%{opacity:0.2} | |||
| } | |||
| .pageRedDot1{ | |||
| left: 5.75rem; | |||
| top: 4.22rem; | |||
| } | |||
| .pageRedDot2{ | |||
| left: 0.98rem; | |||
| top: 7.42rem; | |||
| } | |||
| .pageRedDot3{ | |||
| left: 6.22rem; | |||
| top: 7.4rem; | |||
| } | |||
| </style> | |||
+ 81
- 0
src/views/appliances_high_pay.vue
Näytä tiedosto
| @@ -0,0 +1,81 @@ | |||
| <template> | |||
| <div class="all"> | |||
| <img class="pageBg" src="../assets/productBg.jpg"> | |||
| <div class="contentFrame"> | |||
| <img class="contentImg" src="../assets/appliances/high/pay.png"> | |||
| <img class="pageRedDot pageRedDot1" @click="lookDetail('pvclipai')" src="../assets/pageRedDot.png"> | |||
| </div> | |||
| <sidebar></sidebar> | |||
| <phoneAppliancesWin v-if="winShow" :product="product" @hiddenWin='winControl' :category="category" :detailName="detailName"></phoneAppliancesWin> | |||
| </div> | |||
| </template> | |||
| <script> | |||
| import Sidebar from '../components/sidebar' | |||
| import phoneAppliancesWin from './phone_appliances_win' | |||
| export default { | |||
| name: "appliances_high_pay", | |||
| data(){ | |||
| return{ | |||
| product:"appliances",//产品 | |||
| category:"high",//类别 | |||
| detailName:"",//详细名称 | |||
| winShow:false,//是否显示弹窗 | |||
| } | |||
| }, | |||
| components:{ | |||
| Sidebar, | |||
| phoneAppliancesWin | |||
| }, | |||
| methods:{ | |||
| lookDetail(name){//查看详情 | |||
| this.detailName = name; | |||
| this.winControl(); | |||
| }, | |||
| winControl(){//控制弹窗显示状态 | |||
| this.winShow = !this.winShow; | |||
| } | |||
| } | |||
| } | |||
| </script> | |||
| <style scoped> | |||
| .pageBg{ | |||
| position: fixed; | |||
| top: 50%; | |||
| left: 0; | |||
| transform: translateY(-50%); | |||
| width: 7.5rem; | |||
| height: 15.06rem; | |||
| } | |||
| .contentFrame{ | |||
| position: absolute; | |||
| left: 50%; | |||
| top: 50%; | |||
| transform: translate(-50%,-50%); | |||
| width: 7.5rem; | |||
| height: 12.06rem; | |||
| display: flex; | |||
| justify-content: center; | |||
| overflow: hidden; | |||
| } | |||
| .contentImg{ | |||
| width: 6.93rem; | |||
| height: 11.15rem; | |||
| } | |||
| .pageRedDot{ | |||
| position: absolute; | |||
| width: 0.29rem; | |||
| height: 0.29rem; | |||
| animation: dotTwinkle 3s linear infinite; | |||
| } | |||
| @keyframes dotTwinkle { | |||
| 0%{opacity: 0.2} | |||
| 50%{opacity:1} | |||
| 100%{opacity:0.2} | |||
| } | |||
| .pageRedDot1{ | |||
| left: 2.34rem; | |||
| top: 5.2rem; | |||
| } | |||
| </style> | |||
+ 96
- 0
src/views/appliances_standard_exhibition.vue
Näytä tiedosto
| @@ -0,0 +1,96 @@ | |||
| <template> | |||
| <div class="all"> | |||
| <img class="pageBg" src="../assets/productBg.jpg"> | |||
| <div class="contentFrame"> | |||
| <img class="contentImg" src="../assets/appliances/standard/exhibition.png"> | |||
| <img class="pageRedDot pageRedDot1" @click="lookDetail('baozhahua')" src="../assets/pageRedDot.png"> | |||
| <img class="pageRedDot pageRedDot2" @click="lookDetail('haibao')" src="../assets/pageRedDot.png"> | |||
| <img class="pageRedDot pageRedDot3" @click="lookDetail('kongtiaotiezhi')" src="../assets/pageRedDot.png"> | |||
| <img class="pageRedDot pageRedDot4" @click="lookDetail('dianshisanjiaotie')" src="../assets/pageRedDot.png"> | |||
| </div> | |||
| <sidebar></sidebar> | |||
| <phoneAppliancesWin v-if="winShow" :product="product" @hiddenWin='winControl' :category="category" :detailName="detailName"></phoneAppliancesWin> | |||
| </div> | |||
| </template> | |||
| <script> | |||
| import Sidebar from '../components/sidebar' | |||
| import phoneAppliancesWin from './phone_appliances_win' | |||
| export default { | |||
| name: "appliances_standard_exhibition", | |||
| data(){ | |||
| return{ | |||
| product:"appliances",//产品 | |||
| category:"standard",//类别 | |||
| detailName:"",//详细名称 | |||
| winShow:false,//是否显示弹窗 | |||
| } | |||
| }, | |||
| components:{ | |||
| Sidebar, | |||
| phoneAppliancesWin | |||
| }, | |||
| methods:{ | |||
| lookDetail(name){//查看详情 | |||
| this.detailName = name; | |||
| this.winControl(); | |||
| }, | |||
| winControl(){//控制弹窗显示状态 | |||
| this.winShow = !this.winShow; | |||
| } | |||
| } | |||
| } | |||
| </script> | |||
| <style scoped> | |||
| .pageBg{ | |||
| position: fixed; | |||
| top: 50%; | |||
| left: 0; | |||
| transform: translateY(-50%); | |||
| width: 7.5rem; | |||
| height: 15.06rem; | |||
| } | |||
| .contentFrame{ | |||
| position: absolute; | |||
| left: 50%; | |||
| top: 50%; | |||
| transform: translate(-50%,-50%); | |||
| width: 7.5rem; | |||
| height: 12.06rem; | |||
| display: flex; | |||
| justify-content: center; | |||
| overflow: hidden; | |||
| } | |||
| .contentImg{ | |||
| width: 6.93rem; | |||
| height: 11.88rem; | |||
| } | |||
| .pageRedDot{ | |||
| position: absolute; | |||
| width: 0.29rem; | |||
| height: 0.29rem; | |||
| animation: dotTwinkle 3s linear infinite; | |||
| } | |||
| @keyframes dotTwinkle { | |||
| 0%{opacity: 0.2} | |||
| 50%{opacity:1} | |||
| 100%{opacity:0.2} | |||
| } | |||
| .pageRedDot1{ | |||
| left: 2.26rem; | |||
| top: 5.75rem; | |||
| } | |||
| .pageRedDot2{ | |||
| left: 4.15rem; | |||
| top: 5.65rem; | |||
| } | |||
| .pageRedDot3{ | |||
| left: 0.6rem; | |||
| top: 6.77rem; | |||
| } | |||
| .pageRedDot4{ | |||
| left: 6.78rem; | |||
| top: 5.8rem; | |||
| } | |||
| </style> | |||
+ 91
- 0
src/views/appliances_standard_outside.vue
Näytä tiedosto
| @@ -0,0 +1,91 @@ | |||
| <template> | |||
| <div class="all"> | |||
| <img class="pageBg" src="../assets/productBg.jpg"> | |||
| <div class="contentFrame"> | |||
| <img class="contentImg" src="../assets/appliances/standard/outside.png"> | |||
| <img class="pageRedDot pageRedDot1" @click="lookDetail('hengfu')" src="../assets/pageRedDot.png"> | |||
| <img class="pageRedDot pageRedDot2" @click="lookDetail('mentie')" src="../assets/pageRedDot.png"> | |||
| <img class="pageRedDot pageRedDot3" @click="lookDetail('yimitie')" src="../assets/pageRedDot.png"> | |||
| </div> | |||
| <sidebar></sidebar> | |||
| <phoneAppliancesWin v-if="winShow" :product="product" @hiddenWin='winControl' :category="category" :detailName="detailName"></phoneAppliancesWin> | |||
| </div> | |||
| </template> | |||
| <script> | |||
| import Sidebar from '../components/sidebar' | |||
| import phoneAppliancesWin from './phone_appliances_win' | |||
| export default { | |||
| name: "appliances_standard_outside", | |||
| data(){ | |||
| return{ | |||
| product:"appliances",//产品 | |||
| category:"standard",//类别 | |||
| detailName:"",//详细名称 | |||
| winShow:false,//是否显示弹窗 | |||
| } | |||
| }, | |||
| components:{ | |||
| Sidebar, | |||
| phoneAppliancesWin | |||
| }, | |||
| methods:{ | |||
| lookDetail(name){//查看详情 | |||
| this.detailName = name; | |||
| this.winControl(); | |||
| }, | |||
| winControl(){//控制弹窗显示状态 | |||
| this.winShow = !this.winShow; | |||
| } | |||
| } | |||
| } | |||
| </script> | |||
| <style scoped> | |||
| .pageBg{ | |||
| position: fixed; | |||
| top: 50%; | |||
| left: 0; | |||
| transform: translateY(-50%); | |||
| width: 7.5rem; | |||
| height: 15.06rem; | |||
| } | |||
| .contentFrame{ | |||
| position: absolute; | |||
| left: 50%; | |||
| top: 50%; | |||
| transform: translate(-50%,-50%); | |||
| width: 7.5rem; | |||
| height: 12.06rem; | |||
| display: flex; | |||
| justify-content: center; | |||
| overflow: hidden; | |||
| } | |||
| .contentImg{ | |||
| width: 6.93rem; | |||
| height: 11.63rem; | |||
| } | |||
| .pageRedDot{ | |||
| position: absolute; | |||
| width: 0.29rem; | |||
| height: 0.29rem; | |||
| animation: dotTwinkle 3s linear infinite; | |||
| } | |||
| @keyframes dotTwinkle { | |||
| 0%{opacity: 0.2} | |||
| 50%{opacity:1} | |||
| 100%{opacity:0.2} | |||
| } | |||
| .pageRedDot1{ | |||
| left: 5.82rem; | |||
| top: 4.26rem; | |||
| } | |||
| .pageRedDot2{ | |||
| left: 2.78rem; | |||
| top: 6.63rem; | |||
| } | |||
| .pageRedDot3{ | |||
| left: 4.42rem; | |||
| top: 7.12rem; | |||
| } | |||
| </style> | |||
+ 81
- 0
src/views/appliances_standard_pay.vue
Näytä tiedosto
| @@ -0,0 +1,81 @@ | |||
| <template> | |||
| <div class="all"> | |||
| <img class="pageBg" src="../assets/productBg.jpg"> | |||
| <div class="contentFrame"> | |||
| <img class="contentImg" src="../assets/appliances/standard/pay.png"> | |||
| <img class="pageRedDot pageRedDot1" @click="lookDetail('zhizhitaika')" src="../assets/pageRedDot.png"> | |||
| </div> | |||
| <sidebar></sidebar> | |||
| <phoneAppliancesWin v-if="winShow" :product="product" @hiddenWin='winControl' :category="category" :detailName="detailName"></phoneAppliancesWin> | |||
| </div> | |||
| </template> | |||
| <script> | |||
| import Sidebar from '../components/sidebar' | |||
| import phoneAppliancesWin from './phone_appliances_win' | |||
| export default { | |||
| name: "appliances_standard_pay", | |||
| data(){ | |||
| return{ | |||
| product:"appliances",//产品 | |||
| category:"standard",//类别 | |||
| detailName:"",//详细名称 | |||
| winShow:false,//是否显示弹窗 | |||
| } | |||
| }, | |||
| components:{ | |||
| Sidebar, | |||
| phoneAppliancesWin | |||
| }, | |||
| methods:{ | |||
| lookDetail(name){//查看详情 | |||
| this.detailName = name; | |||
| this.winControl(); | |||
| }, | |||
| winControl(){//控制弹窗显示状态 | |||
| this.winShow = !this.winShow; | |||
| } | |||
| } | |||
| } | |||
| </script> | |||
| <style scoped> | |||
| .pageBg{ | |||
| position: fixed; | |||
| top: 50%; | |||
| left: 0; | |||
| transform: translateY(-50%); | |||
| width: 7.5rem; | |||
| height: 15.06rem; | |||
| } | |||
| .contentFrame{ | |||
| position: absolute; | |||
| left: 50%; | |||
| top: 50%; | |||
| transform: translate(-50%,-50%); | |||
| width: 7.5rem; | |||
| height: 12.06rem; | |||
| display: flex; | |||
| justify-content: center; | |||
| overflow: hidden; | |||
| } | |||
| .contentImg{ | |||
| width: 6.93rem; | |||
| height: 11.15rem; | |||
| } | |||
| .pageRedDot{ | |||
| position: absolute; | |||
| width: 0.29rem; | |||
| height: 0.29rem; | |||
| animation: dotTwinkle 3s linear infinite; | |||
| } | |||
| @keyframes dotTwinkle { | |||
| 0%{opacity: 0.2} | |||
| 50%{opacity:1} | |||
| 100%{opacity:0.2} | |||
| } | |||
| .pageRedDot1{ | |||
| left: 3.13rem; | |||
| top: 4.76rem; | |||
| } | |||
| </style> | |||
+ 179
- 0
src/views/phone_appliances_win.vue
Näytä tiedosto
| @@ -0,0 +1,179 @@ | |||
| <template> | |||
| <div class="all"> | |||
| <img class="pageBg" src="../assets/win/winBg.png"> | |||
| <div class="contentFrame"> | |||
| <img :class="product+'_'+category+'_'+detailName" :src="require('../assets/win/'+product+'/'+category+'/'+detailName+'.png')"> | |||
| <img class="pageClose" @click="closeWin" src="../assets/win/winClose.png"> | |||
| </div> | |||
| </div> | |||
| </template> | |||
| <script> | |||
| export default { | |||
| name: "phone_appliances_win", | |||
| props:['product','category','detailName'], | |||
| methods:{ | |||
| closeWin(){ | |||
| this.$emit('hiddenWin'); | |||
| } | |||
| } | |||
| } | |||
| </script> | |||
| <style scoped> | |||
| .pageBg{ | |||
| position: fixed; | |||
| top: 50%; | |||
| left: 0; | |||
| transform: translateY(-50%); | |||
| width: 7.5rem; | |||
| height: 15.06rem; | |||
| } | |||
| .contentFrame{ | |||
| position: fixed; | |||
| left: 50%; | |||
| top: 50%; | |||
| transform: translate(-50%,-50%); | |||
| width: 7.5rem; | |||
| height: 12.06rem; | |||
| display: flex; | |||
| justify-content: center; | |||
| overflow: hidden; | |||
| } | |||
| .phone_high_guitailika{ | |||
| width: 6.63rem; | |||
| height: 9.22rem; | |||
| } | |||
| .phone_high_guitaitie{ | |||
| width: 6.6rem; | |||
| height: 8.09rem; | |||
| } | |||
| .phone_high_haibao{ | |||
| width: 5.84rem; | |||
| height: 9.89rem; | |||
| } | |||
| .phone_high_hengfu{ | |||
| width: 6.94rem; | |||
| height: 6.43rem; | |||
| } | |||
| .phone_high_mentiedaban{ | |||
| width: 4.43rem; | |||
| height: 10.34rem; | |||
| } | |||
| .phone_high_pvclipai{ | |||
| width: 5.12rem; | |||
| height: 9.32rem; | |||
| } | |||
| .phone_high_shoujibeitie{ | |||
| width: 2.92rem; | |||
| height: 10.15rem; | |||
| } | |||
| .phone_high_yilabao{ | |||
| width: 4.68rem; | |||
| height: 10.77rem; | |||
| } | |||
| .phone_high_zhizhitaika{ | |||
| width: 5.84rem; | |||
| height: 9.89rem; | |||
| } | |||
| .phone_standard_baozhahua{ | |||
| width: 2.92rem; | |||
| height: 10.15rem; | |||
| } | |||
| .phone_standard_guitaitie{ | |||
| width: 6.6rem; | |||
| height: 8.09rem; | |||
| } | |||
| .phone_standard_haibao{ | |||
| width: 5.84rem; | |||
| height: 9.89rem; | |||
| } | |||
| .phone_standard_hengfu{ | |||
| width: 6.94rem; | |||
| height: 6.43rem; | |||
| } | |||
| .phone_standard_mentie{ | |||
| width: 6.95rem; | |||
| height: 8.04rem; | |||
| } | |||
| .phone_standard_sanjiaolipai{ | |||
| width: 6.6rem; | |||
| height: 8.05rem; | |||
| } | |||
| .phone_standard_yimitie{ | |||
| width: 6.94rem; | |||
| height: 6.43rem; | |||
| } | |||
| .phone_standard_zhizhitaika{ | |||
| width: 5.84rem; | |||
| height: 9.89rem; | |||
| } | |||
| .appliances_high_baozhahua{ | |||
| width: 2.92rem; | |||
| height: 10.15rem; | |||
| } | |||
| .appliances_high_haibao{ | |||
| width: 5.84rem; | |||
| height: 9.89rem; | |||
| } | |||
| .appliances_high_hengfu{ | |||
| width: 6.94rem; | |||
| height: 6.43rem; | |||
| } | |||
| .appliances_high_jiadiansanjiaolipai{ | |||
| width: 3rem; | |||
| height: 9.06rem; | |||
| } | |||
| .appliances_high_mentiedaban{ | |||
| width: 4.43rem; | |||
| height: 10.34rem; | |||
| } | |||
| .appliances_high_pvclipai{ | |||
| width: 5.12rem; | |||
| height: 9.32rem; | |||
| } | |||
| .appliances_high_yilabao{ | |||
| width: 4.68rem; | |||
| height: 10.77rem; | |||
| } | |||
| .appliances_standard_baozhahua{ | |||
| width: 2.92rem; | |||
| height: 10.15rem; | |||
| } | |||
| .appliances_standard_dianshisanjiaotie{ | |||
| width: 2.92rem; | |||
| height: 9.64rem; | |||
| } | |||
| .appliances_standard_haibao{ | |||
| width: 5.84rem; | |||
| height: 9.89rem; | |||
| } | |||
| .appliances_standard_hengfu{ | |||
| width: 6.94rem; | |||
| height: 6.43rem; | |||
| } | |||
| .appliances_standard_kongtiaotiezhi{ | |||
| width: 2.92rem; | |||
| height: 9.64rem; | |||
| } | |||
| .appliances_standard_mentie{ | |||
| width: 6.95rem; | |||
| height: 8.04rem; | |||
| } | |||
| .appliances_standard_yimitie{ | |||
| width: 6.94rem; | |||
| height: 6.43rem; | |||
| } | |||
| .appliances_standard_zhizhitaika{ | |||
| width: 5.84rem; | |||
| height: 9.89rem; | |||
| } | |||
| .pageClose{ | |||
| position: absolute; | |||
| left: 50%; | |||
| transform: translateX(-50%); | |||
| bottom: 0; | |||
| width: 0.8rem; | |||
| height: 0.8rem; | |||
| } | |||
| </style> | |||
+ 92
- 0
src/views/phone_high_counter.vue
Näytä tiedosto
| @@ -0,0 +1,92 @@ | |||
| <template> | |||
| <div class="all"> | |||
| <img class="pageBg" src="../assets/productBg.jpg"> | |||
| <div class="contentFrame"> | |||
| <img class="contentImg" src="../assets/phone/high/counter.png"> | |||
| <img class="pageRedDot pageRedDot1" @click="lookDetail('guitailika')" src="../assets/pageRedDot.png"> | |||
| <img class="pageRedDot pageRedDot2" @click="lookDetail('shoujibeitie')" src="../assets/pageRedDot.png"> | |||
| <img class="pageRedDot pageRedDot3" @click="lookDetail('guitaitie')" src="../assets/pageRedDot.png"> | |||
| </div> | |||
| <sidebar></sidebar> | |||
| <phoneAppliancesWin v-if="winShow" :product="product" @hiddenWin='winControl' :category="category" :detailName="detailName"></phoneAppliancesWin> | |||
| </div> | |||
| </template> | |||
| <script> | |||
| import Sidebar from '../components/sidebar' | |||
| import phoneAppliancesWin from './phone_appliances_win' | |||
| export default { | |||
| name: "phone_high_counter", | |||
| data(){ | |||
| return{ | |||
| product:"phone",//产品 | |||
| category:"high",//类别 | |||
| detailName:"",//详细名称 | |||
| winShow:false,//是否显示弹窗 | |||
| } | |||
| }, | |||
| components:{ | |||
| Sidebar, | |||
| phoneAppliancesWin | |||
| }, | |||
| methods:{ | |||
| lookDetail(name){//查看详情 | |||
| this.detailName = name; | |||
| this.winControl(); | |||
| }, | |||
| winControl(){//控制弹窗显示状态 | |||
| this.winShow = !this.winShow; | |||
| } | |||
| } | |||
| } | |||
| </script> | |||
| <style scoped> | |||
| .pageBg{ | |||
| position: fixed; | |||
| top: 50%; | |||
| left: 0; | |||
| transform: translateY(-50%); | |||
| width: 7.5rem; | |||
| height: 15.06rem; | |||
| } | |||
| .contentFrame{ | |||
| position: absolute; | |||
| left: 50%; | |||
| top: 50%; | |||
| transform: translate(-50%,-50%); | |||
| width: 7.5rem; | |||
| height: 12.06rem; | |||
| display: flex; | |||
| align-items: center; | |||
| justify-content: center; | |||
| overflow: hidden; | |||
| } | |||
| .contentImg{ | |||
| width: 6.93rem; | |||
| height: 11.85rem; | |||
| } | |||
| .pageRedDot{ | |||
| position: absolute; | |||
| width: 0.29rem; | |||
| height: 0.29rem; | |||
| animation: dotTwinkle 3s linear infinite; | |||
| } | |||
| @keyframes dotTwinkle { | |||
| 0%{opacity: 0.2} | |||
| 50%{opacity:1} | |||
| 100%{opacity:0.2} | |||
| } | |||
| .pageRedDot1{ | |||
| left: 0.97rem; | |||
| top: 5.17rem; | |||
| } | |||
| .pageRedDot2{ | |||
| left: 0.88rem; | |||
| top: 8.13rem; | |||
| } | |||
| .pageRedDot3{ | |||
| left: 6.32rem; | |||
| top: 6.73rem; | |||
| } | |||
| </style> | |||
+ 91
- 0
src/views/phone_high_outside.vue
Näytä tiedosto
| @@ -0,0 +1,91 @@ | |||
| <template> | |||
| <div class="all"> | |||
| <img class="pageBg" src="../assets/productBg.jpg"> | |||
| <div class="contentFrame"> | |||
| <img class="contentImg" src="../assets/phone/high/outside.png"> | |||
| <img class="pageRedDot pageRedDot1" @click="lookDetail('hengfu')" src="../assets/pageRedDot.png"> | |||
| <img class="pageRedDot pageRedDot2" @click="lookDetail('mentiedaban')" src="../assets/pageRedDot.png"> | |||
| <img class="pageRedDot pageRedDot3" @click="lookDetail('yilabao')" src="../assets/pageRedDot.png"> | |||
| </div> | |||
| <sidebar></sidebar> | |||
| <phoneAppliancesWin v-if="winShow" :product="product" @hiddenWin='winControl' :category="category" :detailName="detailName"></phoneAppliancesWin> | |||
| </div> | |||
| </template> | |||
| <script> | |||
| import Sidebar from '../components/sidebar' | |||
| import phoneAppliancesWin from './phone_appliances_win' | |||
| export default { | |||
| name: "phone_high_outside", | |||
| data(){ | |||
| return{ | |||
| product:"phone",//产品 | |||
| category:"high",//类别 | |||
| detailName:"",//详细名称 | |||
| winShow:false,//是否显示弹窗 | |||
| } | |||
| }, | |||
| components:{ | |||
| Sidebar, | |||
| phoneAppliancesWin | |||
| }, | |||
| methods:{ | |||
| lookDetail(name){//查看详情 | |||
| this.detailName = name; | |||
| this.winControl(); | |||
| }, | |||
| winControl(){//控制弹窗显示状态 | |||
| this.winShow = !this.winShow; | |||
| } | |||
| } | |||
| } | |||
| </script> | |||
| <style scoped> | |||
| .pageBg{ | |||
| position: fixed; | |||
| top: 50%; | |||
| left: 0; | |||
| transform: translateY(-50%); | |||
| width: 7.5rem; | |||
| height: 15.06rem; | |||
| } | |||
| .contentFrame{ | |||
| position: absolute; | |||
| left: 50%; | |||
| top: 50%; | |||
| transform: translate(-50%,-50%); | |||
| width: 7.5rem; | |||
| height: 12.06rem; | |||
| display: flex; | |||
| justify-content: center; | |||
| overflow: hidden; | |||
| } | |||
| .contentImg{ | |||
| width: 8.15rem; | |||
| height: 11.63rem; | |||
| } | |||
| .pageRedDot{ | |||
| position: absolute; | |||
| width: 0.29rem; | |||
| height: 0.29rem; | |||
| animation: dotTwinkle 3s linear infinite; | |||
| } | |||
| @keyframes dotTwinkle { | |||
| 0%{opacity: 0.2} | |||
| 50%{opacity:1} | |||
| 100%{opacity:0.2} | |||
| } | |||
| .pageRedDot1{ | |||
| left: 6.18rem; | |||
| top: 3.68rem; | |||
| } | |||
| .pageRedDot2{ | |||
| left: 1rem; | |||
| top: 7.46rem; | |||
| } | |||
| .pageRedDot3{ | |||
| left: 6.02rem; | |||
| top: 7.5rem; | |||
| } | |||
| </style> | |||
+ 81
- 0
src/views/phone_high_pay.vue
Näytä tiedosto
| @@ -0,0 +1,81 @@ | |||
| <template> | |||
| <div class="all"> | |||
| <img class="pageBg" src="../assets/productBg.jpg"> | |||
| <div class="contentFrame"> | |||
| <img class="contentImg" src="../assets/phone/high/pay.png"> | |||
| <img class="pageRedDot pageRedDot1" @click="lookDetail('pvclipai')" src="../assets/pageRedDot.png"> | |||
| </div> | |||
| <sidebar></sidebar> | |||
| <phoneAppliancesWin v-if="winShow" :product="product" @hiddenWin='winControl' :category="category" :detailName="detailName"></phoneAppliancesWin> | |||
| </div> | |||
| </template> | |||
| <script> | |||
| import Sidebar from '../components/sidebar' | |||
| import phoneAppliancesWin from './phone_appliances_win' | |||
| export default { | |||
| name: "phone_high_pay", | |||
| data(){ | |||
| return{ | |||
| product:"phone",//产品 | |||
| category:"high",//类别 | |||
| detailName:"",//详细名称 | |||
| winShow:false,//是否显示弹窗 | |||
| } | |||
| }, | |||
| components:{ | |||
| Sidebar, | |||
| phoneAppliancesWin | |||
| }, | |||
| methods:{ | |||
| lookDetail(name){//查看详情 | |||
| this.detailName = name; | |||
| this.winControl(); | |||
| }, | |||
| winControl(){//控制弹窗显示状态 | |||
| this.winShow = !this.winShow; | |||
| } | |||
| } | |||
| } | |||
| </script> | |||
| <style scoped> | |||
| .pageBg{ | |||
| position: fixed; | |||
| top: 50%; | |||
| left: 0; | |||
| transform: translateY(-50%); | |||
| width: 7.5rem; | |||
| height: 15.06rem; | |||
| } | |||
| .contentFrame{ | |||
| position: absolute; | |||
| left: 50%; | |||
| top: 50%; | |||
| transform: translate(-50%,-50%); | |||
| width: 7.5rem; | |||
| height: 12.06rem; | |||
| display: flex; | |||
| justify-content: center; | |||
| overflow: hidden; | |||
| } | |||
| .contentImg{ | |||
| width: 6.93rem; | |||
| height: 11.15rem; | |||
| } | |||
| .pageRedDot{ | |||
| position: absolute; | |||
| width: 0.29rem; | |||
| height: 0.29rem; | |||
| animation: dotTwinkle 3s linear infinite; | |||
| } | |||
| @keyframes dotTwinkle { | |||
| 0%{opacity: 0.2} | |||
| 50%{opacity:1} | |||
| 100%{opacity:0.2} | |||
| } | |||
| .pageRedDot1{ | |||
| left: 3.03rem; | |||
| top: 5.6rem; | |||
| } | |||
| </style> | |||
+ 86
- 0
src/views/phone_high_within.vue
Näytä tiedosto
| @@ -0,0 +1,86 @@ | |||
| <template> | |||
| <div class="all"> | |||
| <img class="pageBg" src="../assets/productBg.jpg"> | |||
| <div class="contentFrame"> | |||
| <img class="contentImg" src="../assets/phone/high/within.png"> | |||
| <img class="pageRedDot pageRedDot1" @click="lookDetail('haibao')" src="../assets/pageRedDot.png"> | |||
| <img class="pageRedDot pageRedDot2" @click="lookDetail('zhizhitaika')" src="../assets/pageRedDot.png"> | |||
| </div> | |||
| <sidebar></sidebar> | |||
| <phoneAppliancesWin v-if="winShow" :product="product" @hiddenWin='winControl' :category="category" :detailName="detailName"></phoneAppliancesWin> | |||
| </div> | |||
| </template> | |||
| <script> | |||
| import Sidebar from '../components/sidebar' | |||
| import phoneAppliancesWin from './phone_appliances_win' | |||
| export default { | |||
| name: "phone_high_within", | |||
| data(){ | |||
| return{ | |||
| product:"phone",//产品 | |||
| category:"high",//类别 | |||
| detailName:"",//详细名称 | |||
| winShow:false,//是否显示弹窗 | |||
| } | |||
| }, | |||
| components:{ | |||
| Sidebar, | |||
| phoneAppliancesWin | |||
| }, | |||
| methods:{ | |||
| lookDetail(name){//查看详情 | |||
| this.detailName = name; | |||
| this.winControl(); | |||
| }, | |||
| winControl(){//控制弹窗显示状态 | |||
| this.winShow = !this.winShow; | |||
| } | |||
| } | |||
| } | |||
| </script> | |||
| <style scoped> | |||
| .pageBg{ | |||
| position: fixed; | |||
| top: 50%; | |||
| left: 0; | |||
| transform: translateY(-50%); | |||
| width: 7.5rem; | |||
| height: 15.06rem; | |||
| } | |||
| .contentFrame{ | |||
| position: fixed; | |||
| left: 50%; | |||
| top: 50%; | |||
| transform: translate(-50%,-50%); | |||
| width: 7.5rem; | |||
| height: 12.06rem; | |||
| display: flex; | |||
| justify-content: center; | |||
| overflow: hidden; | |||
| } | |||
| .contentImg{ | |||
| width: 6.93rem; | |||
| height: 11.67rem; | |||
| } | |||
| .pageRedDot{ | |||
| position: absolute; | |||
| width: 0.29rem; | |||
| height: 0.29rem; | |||
| animation: dotTwinkle 3s linear infinite; | |||
| } | |||
| @keyframes dotTwinkle { | |||
| 0%{opacity: 0.2} | |||
| 50%{opacity:1} | |||
| 100%{opacity:0.2} | |||
| } | |||
| .pageRedDot1{ | |||
| left: 4.16rem; | |||
| top: 4.57rem; | |||
| } | |||
| .pageRedDot2{ | |||
| left: 0.85rem; | |||
| top: 7.45rem; | |||
| } | |||
| </style> | |||
+ 91
- 0
src/views/phone_standard_counter.vue
Näytä tiedosto
| @@ -0,0 +1,91 @@ | |||
| <template> | |||
| <div class="all"> | |||
| <img class="pageBg" src="../assets/productBg.jpg"> | |||
| <div class="contentFrame"> | |||
| <img class="contentImg" src="../assets/phone/standard/counter.png"> | |||
| <img class="pageRedDot pageRedDot1" @click="lookDetail('sanjiaolipai')" src="../assets/pageRedDot.png"> | |||
| <img class="pageRedDot pageRedDot2" @click="lookDetail('baozhahua')" src="../assets/pageRedDot.png"> | |||
| <img class="pageRedDot pageRedDot3" @click="lookDetail('guitaitie')" src="../assets/pageRedDot.png"> | |||
| </div> | |||
| <sidebar></sidebar> | |||
| <phoneAppliancesWin v-if="winShow" :product="product" @hiddenWin='winControl' :category="category" :detailName="detailName"></phoneAppliancesWin> | |||
| </div> | |||
| </template> | |||
| <script> | |||
| import Sidebar from '../components/sidebar' | |||
| import phoneAppliancesWin from './phone_appliances_win' | |||
| export default { | |||
| name: "phone_standard_counter", | |||
| data(){ | |||
| return{ | |||
| product:"phone",//产品 | |||
| category:"standard",//类别 | |||
| detailName:"",//详细名称 | |||
| winShow:false,//是否显示弹窗 | |||
| } | |||
| }, | |||
| components:{ | |||
| Sidebar, | |||
| phoneAppliancesWin | |||
| }, | |||
| methods:{ | |||
| lookDetail(name){//查看详情 | |||
| this.detailName = name; | |||
| this.winControl(); | |||
| }, | |||
| winControl(){//控制弹窗显示状态 | |||
| this.winShow = !this.winShow; | |||
| } | |||
| } | |||
| } | |||
| </script> | |||
| <style scoped> | |||
| .pageBg{ | |||
| position: fixed; | |||
| top: 50%; | |||
| left: 0; | |||
| transform: translateY(-50%); | |||
| width: 7.5rem; | |||
| height: 15.06rem; | |||
| } | |||
| .contentFrame{ | |||
| position: absolute; | |||
| left: 50%; | |||
| top: 50%; | |||
| transform: translate(-50%,-50%); | |||
| width: 7.5rem; | |||
| height: 12.06rem; | |||
| display: flex; | |||
| justify-content: center; | |||
| overflow: hidden; | |||
| } | |||
| .contentImg{ | |||
| width: 6.93rem; | |||
| height: 11.91rem; | |||
| } | |||
| .pageRedDot{ | |||
| position: absolute; | |||
| width: 0.29rem; | |||
| height: 0.29rem; | |||
| animation: dotTwinkle 3s linear infinite; | |||
| } | |||
| @keyframes dotTwinkle { | |||
| 0%{opacity: 0.2} | |||
| 50%{opacity:1} | |||
| 100%{opacity:0.2} | |||
| } | |||
| .pageRedDot1{ | |||
| left: 2.38rem; | |||
| top: 5.72rem; | |||
| } | |||
| .pageRedDot2{ | |||
| left: 2.26rem; | |||
| top: 7.87rem; | |||
| } | |||
| .pageRedDot3{ | |||
| left: 5.98rem; | |||
| top: 8rem; | |||
| } | |||
| </style> | |||
+ 91
- 0
src/views/phone_standard_outside.vue
Näytä tiedosto
| @@ -0,0 +1,91 @@ | |||
| <template> | |||
| <div class="all"> | |||
| <img class="pageBg" src="../assets/productBg.jpg"> | |||
| <div class="contentFrame"> | |||
| <img class="contentImg" src="../assets/phone/standard/outside.png"> | |||
| <img class="pageRedDot pageRedDot1" @click="lookDetail('hengfu')" src="../assets/pageRedDot.png"> | |||
| <img class="pageRedDot pageRedDot2" @click="lookDetail('mentie')" src="../assets/pageRedDot.png"> | |||
| <img class="pageRedDot pageRedDot3" @click="lookDetail('yimitie')" src="../assets/pageRedDot.png"> | |||
| </div> | |||
| <sidebar></sidebar> | |||
| <phoneAppliancesWin v-if="winShow" :product="product" @hiddenWin='winControl' :category="category" :detailName="detailName"></phoneAppliancesWin> | |||
| </div> | |||
| </template> | |||
| <script> | |||
| import Sidebar from '../components/sidebar' | |||
| import phoneAppliancesWin from './phone_appliances_win' | |||
| export default { | |||
| name: "phone_standard_outside", | |||
| data(){ | |||
| return{ | |||
| product:"phone",//产品 | |||
| category:"standard",//类别 | |||
| detailName:"",//详细名称 | |||
| winShow:false,//是否显示弹窗 | |||
| } | |||
| }, | |||
| components:{ | |||
| Sidebar, | |||
| phoneAppliancesWin | |||
| }, | |||
| methods:{ | |||
| lookDetail(name){//查看详情 | |||
| this.detailName = name; | |||
| this.winControl(); | |||
| }, | |||
| winControl(){//控制弹窗显示状态 | |||
| this.winShow = !this.winShow; | |||
| } | |||
| } | |||
| } | |||
| </script> | |||
| <style scoped> | |||
| .pageBg{ | |||
| position: fixed; | |||
| top: 50%; | |||
| left: 0; | |||
| transform: translateY(-50%); | |||
| width: 7.5rem; | |||
| height: 15.06rem; | |||
| } | |||
| .contentFrame{ | |||
| position: absolute; | |||
| left: 50%; | |||
| top: 50%; | |||
| transform: translate(-50%,-50%); | |||
| width: 7.5rem; | |||
| height: 12.06rem; | |||
| display: flex; | |||
| justify-content: center; | |||
| overflow: hidden; | |||
| } | |||
| .contentImg{ | |||
| width: 6.93rem; | |||
| height: 11.63rem; | |||
| } | |||
| .pageRedDot{ | |||
| position: absolute; | |||
| width: 0.29rem; | |||
| height: 0.29rem; | |||
| animation: dotTwinkle 3s linear infinite; | |||
| } | |||
| @keyframes dotTwinkle { | |||
| 0%{opacity: 0.2} | |||
| 50%{opacity:1} | |||
| 100%{opacity:0.2} | |||
| } | |||
| .pageRedDot1{ | |||
| left: 5.86rem; | |||
| top: 4.58rem; | |||
| } | |||
| .pageRedDot2{ | |||
| left: 2.22rem; | |||
| top: 6.68rem; | |||
| } | |||
| .pageRedDot3{ | |||
| left: 4.55rem; | |||
| top: 7.1rem; | |||
| } | |||
| </style> | |||
+ 81
- 0
src/views/phone_standard_pay.vue
Näytä tiedosto
| @@ -0,0 +1,81 @@ | |||
| <template> | |||
| <div class="all"> | |||
| <img class="pageBg" src="../assets/productBg.jpg"> | |||
| <div class="contentFrame"> | |||
| <img class="contentImg" src="../assets/phone/standard/pay.png"> | |||
| <img class="pageRedDot pageRedDot1" @click="lookDetail('zhizhitaika')" src="../assets/pageRedDot.png"> | |||
| </div> | |||
| <sidebar></sidebar> | |||
| <phoneAppliancesWin v-if="winShow" :product="product" @hiddenWin='winControl' :category="category" :detailName="detailName"></phoneAppliancesWin> | |||
| </div> | |||
| </template> | |||
| <script> | |||
| import Sidebar from '../components/sidebar' | |||
| import phoneAppliancesWin from './phone_appliances_win' | |||
| export default { | |||
| name: "phone_standard_pay", | |||
| data(){ | |||
| return{ | |||
| product:"phone",//产品 | |||
| category:"standard",//类别 | |||
| detailName:"",//详细名称 | |||
| winShow:false,//是否显示弹窗 | |||
| } | |||
| }, | |||
| components:{ | |||
| Sidebar, | |||
| phoneAppliancesWin | |||
| }, | |||
| methods:{ | |||
| lookDetail(name){//查看详情 | |||
| this.detailName = name; | |||
| this.winControl(); | |||
| }, | |||
| winControl(){//控制弹窗显示状态 | |||
| this.winShow = !this.winShow; | |||
| } | |||
| } | |||
| } | |||
| </script> | |||
| <style scoped> | |||
| .pageBg{ | |||
| position: fixed; | |||
| top: 50%; | |||
| left: 0; | |||
| transform: translateY(-50%); | |||
| width: 7.5rem; | |||
| height: 15.06rem; | |||
| } | |||
| .contentFrame{ | |||
| position: absolute; | |||
| left: 50%; | |||
| top: 50%; | |||
| transform: translate(-50%,-50%); | |||
| width: 7.5rem; | |||
| height: 12.06rem; | |||
| display: flex; | |||
| justify-content: center; | |||
| overflow: hidden; | |||
| } | |||
| .contentImg{ | |||
| width: 6.93rem; | |||
| height: 11.15rem; | |||
| } | |||
| .pageRedDot{ | |||
| position: absolute; | |||
| width: 0.29rem; | |||
| height: 0.29rem; | |||
| animation: dotTwinkle 3s linear infinite; | |||
| } | |||
| @keyframes dotTwinkle { | |||
| 0%{opacity: 0.2} | |||
| 50%{opacity:1} | |||
| 100%{opacity:0.2} | |||
| } | |||
| .pageRedDot1{ | |||
| left: 3.16rem; | |||
| top: 4.3rem; | |||
| } | |||
| </style> | |||
+ 81
- 0
src/views/phone_standard_within.vue
Näytä tiedosto
| @@ -0,0 +1,81 @@ | |||
| <template> | |||
| <div class="all"> | |||
| <img class="pageBg" src="../assets/productBg.jpg"> | |||
| <div class="contentFrame"> | |||
| <img class="contentImg" src="../assets/phone/standard/within.png"> | |||
| <img class="pageRedDot pageRedDot1" @click="lookDetail('haibao')" src="../assets/pageRedDot.png"> | |||
| </div> | |||
| <sidebar></sidebar> | |||
| <phoneAppliancesWin v-if="winShow" :product="product" @hiddenWin='winControl' :category="category" :detailName="detailName"></phoneAppliancesWin> | |||
| </div> | |||
| </template> | |||
| <script> | |||
| import Sidebar from '../components/sidebar' | |||
| import phoneAppliancesWin from './phone_appliances_win' | |||
| export default { | |||
| name: "phone_standard_within", | |||
| data(){ | |||
| return{ | |||
| product:"phone",//产品 | |||
| category:"standard",//类别 | |||
| detailName:"",//详细名称 | |||
| winShow:false,//是否显示弹窗 | |||
| } | |||
| }, | |||
| components:{ | |||
| Sidebar, | |||
| phoneAppliancesWin | |||
| }, | |||
| methods:{ | |||
| lookDetail(name){//查看详情 | |||
| this.detailName = name; | |||
| this.winControl(); | |||
| }, | |||
| winControl(){//控制弹窗显示状态 | |||
| this.winShow = !this.winShow; | |||
| } | |||
| } | |||
| } | |||
| </script> | |||
| <style scoped> | |||
| .pageBg{ | |||
| position: fixed; | |||
| top: 50%; | |||
| left: 0; | |||
| transform: translateY(-50%); | |||
| width: 7.5rem; | |||
| height: 15.06rem; | |||
| } | |||
| .contentFrame{ | |||
| position: absolute; | |||
| left: 50%; | |||
| top: 50%; | |||
| transform: translate(-50%,-50%); | |||
| width: 7.5rem; | |||
| height: 12.06rem; | |||
| display: flex; | |||
| justify-content: center; | |||
| overflow: hidden; | |||
| } | |||
| .contentImg{ | |||
| width: 6.93rem; | |||
| height: 11.63rem; | |||
| } | |||
| .pageRedDot{ | |||
| position: absolute; | |||
| width: 0.29rem; | |||
| height: 0.29rem; | |||
| animation: dotTwinkle 3s linear infinite; | |||
| } | |||
| @keyframes dotTwinkle { | |||
| 0%{opacity: 0.2} | |||
| 50%{opacity:1} | |||
| 100%{opacity:0.2} | |||
| } | |||
| .pageRedDot1{ | |||
| left: 4.21rem; | |||
| top: 4.65rem; | |||
| } | |||
| </style> | |||
Loading…